Les icônes de la conception Web sont l’un des exemples de conception les plus importants et généralement sous-estimés. Jetez un œil à la conception d’icônes Web vraiment inspirante et tendance en 2020.
Les icônes apparaissent presque partout, mais sont parfois incorporées tardivement dans la conception Web. La conception des icônes peut être distinctive et ajouter de la finesse et du style à un projet.
Jetons un coup d’œil à ce qui est chaud et ce qui est chaud dans la conception d’icônes Web en 2020!
Table des matières
1. Icônes de ligne avec des formes colorées

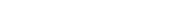
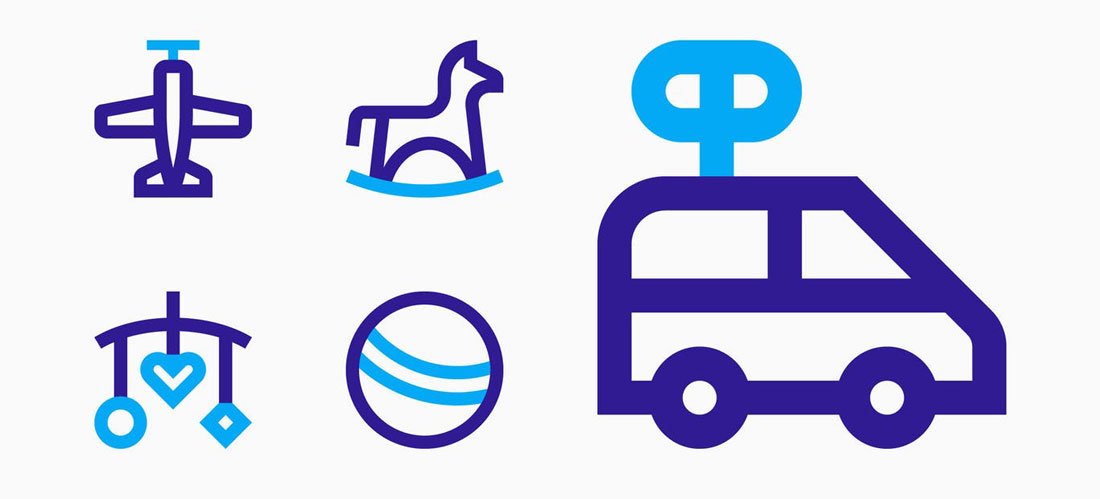
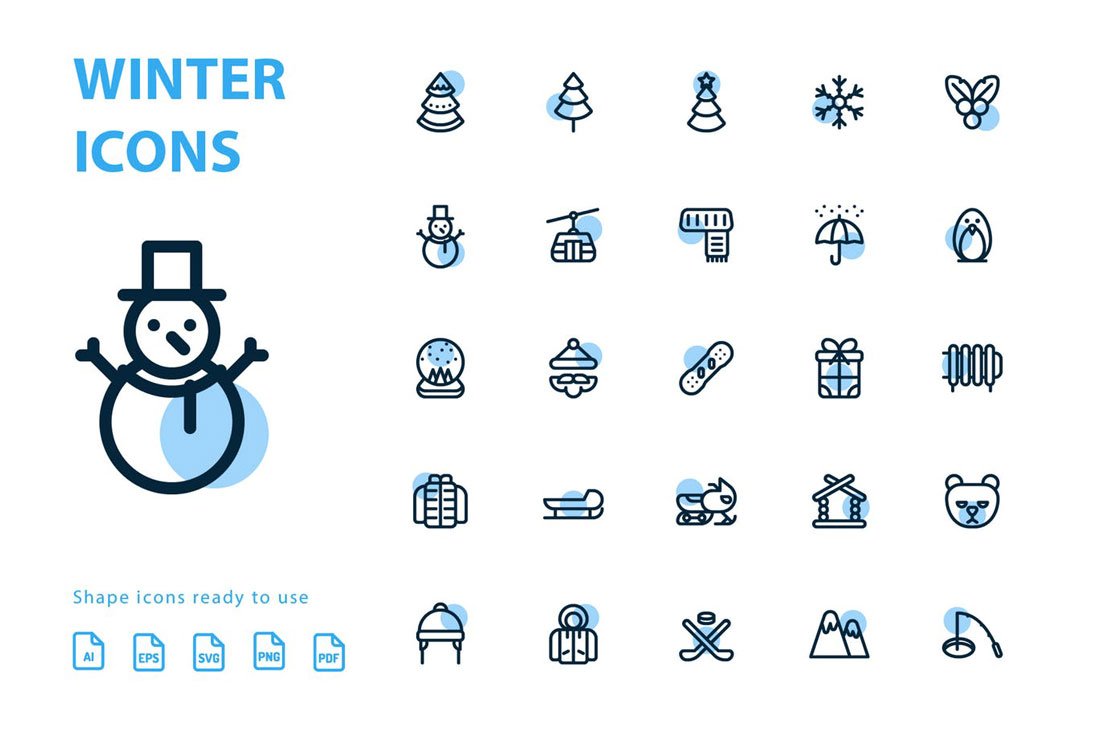
Les icônes de ligne sont toujours un choix populaire, grâce à leur style polyvalent qui va bien avec à peu près n’importe quel autre élément de design. La tendance en 2020 est d’ajouter un peu plus d’intérêt visuel avec une touche de couleur en forme de cercle ou de carré, derrière l’icône de ligne.
La forme de la couleur peut remplir une partie de l’icône, mais la plupart du temps, elle flotte simplement en arrière-plan. Ce petit détail produit un intérêt visuel et peut mettre en valeur la couleur d’une marque ou simplement réorganiser un ancien site Web.
La partie difficile de la conception des icônes est l’emplacement et la taille de l’élément de forme de couleur. S’il est trop grand ou trop lumineux, vous pouvez rendre l’icône vide de sens. Cependant, si la forme est trop petite, vous courez le risque de ressembler à une erreur.
Bien qu’il n’y ait pas de taille parfaite, la plupart des icônes utilisant cette tendance conservent la forme de la couleur à environ un quart de la taille réelle de l’icône.
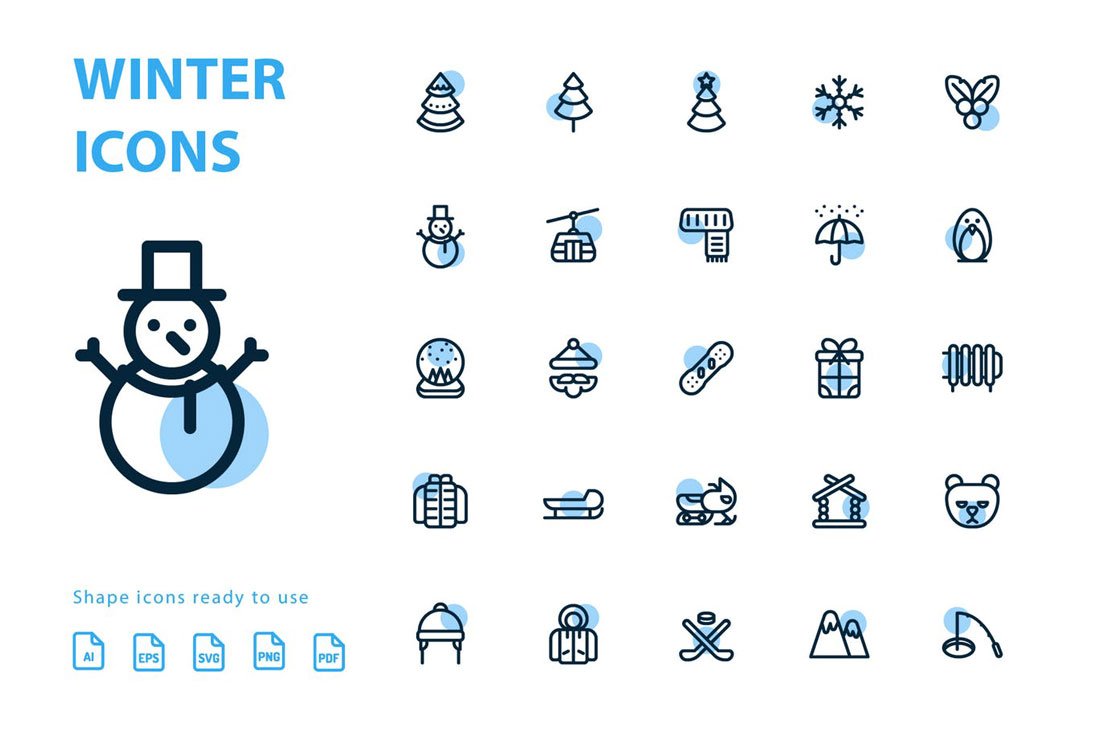
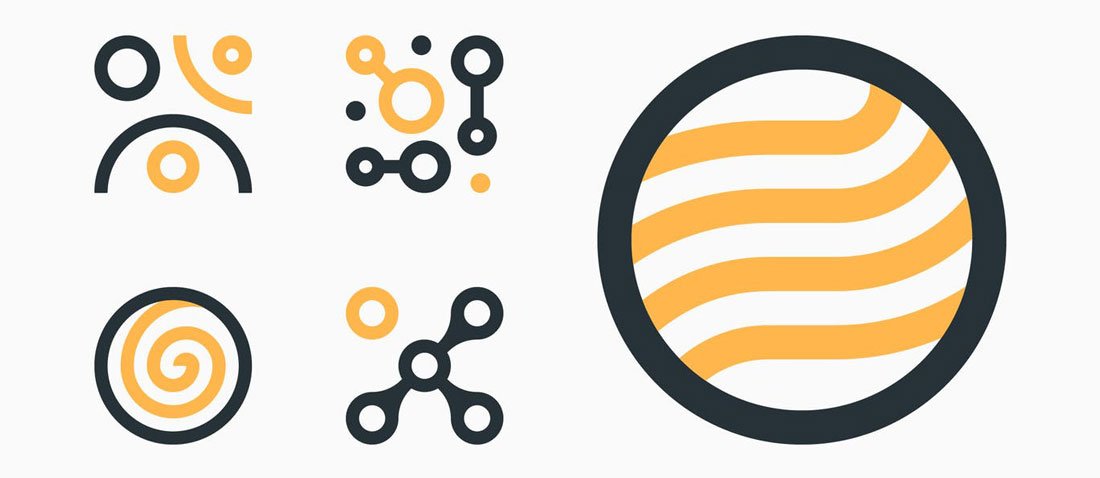
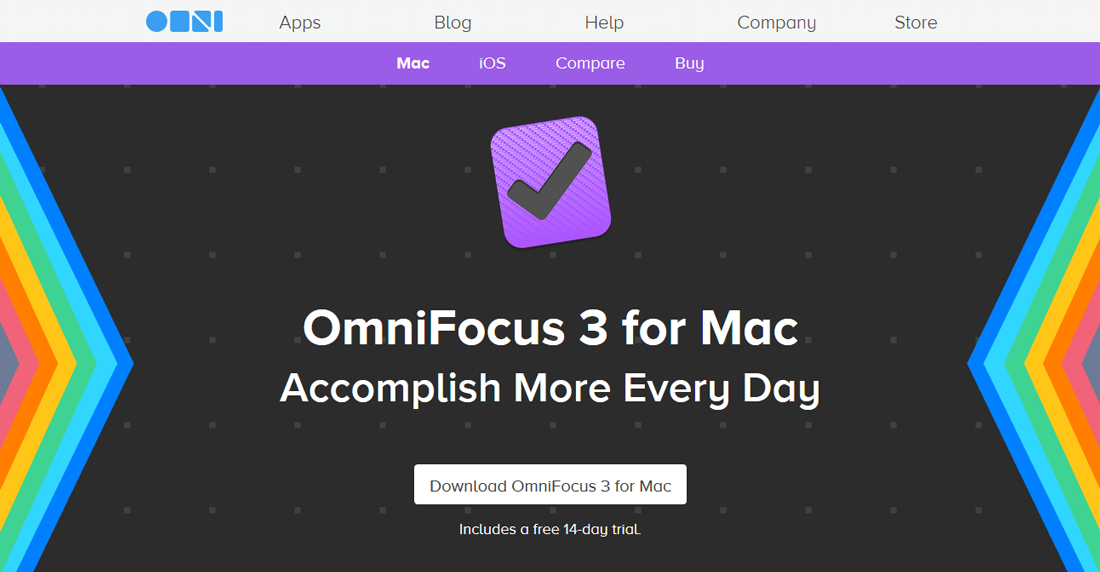
2. Formes d’icônes abstraites

Vous ne savez pas quelle icône votre contenu représente? Une icône abstraite pourrait être la réponse.
De nombreux concepteurs créent des icônes de style abstrait à utiliser sur les sites Web. Ce qui est génial avec ce style, et la tendance en général, c’est que les styles abstraits créent un sentiment de fantaisie et d’émerveillement qui correspond à certaines des plus grandes tendances générales du design.
La clé pour travailler avec des formes abstraites est de s’assurer que vous ne répliquez pas quelque chose par erreur et que les icônes sont vraiment abstraites. (N’essayez pas de créer des icônes similaires à votre logo, par exemple, elles pourraient ressembler à des erreurs.) Utilisez la même palette de couleurs pour les icônes et les matériaux de marque.
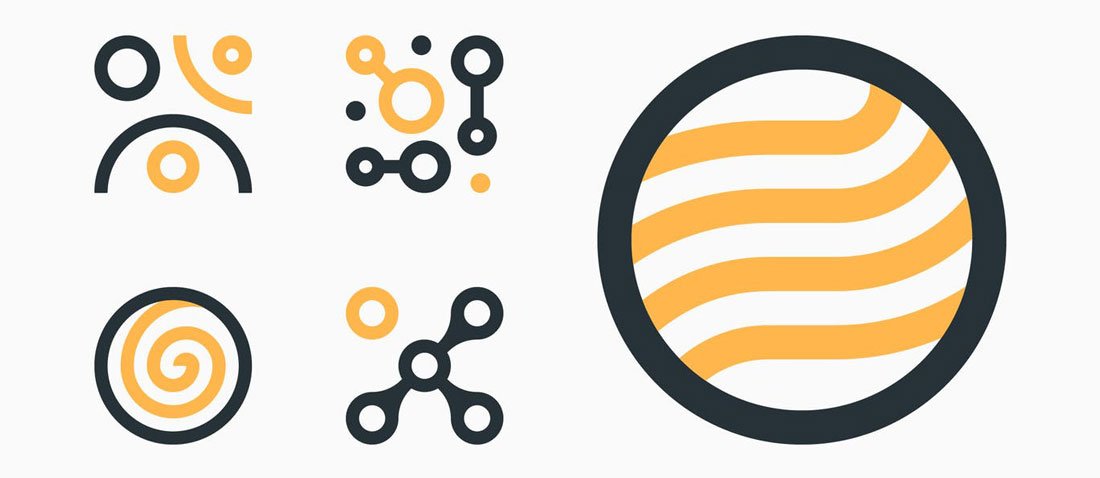
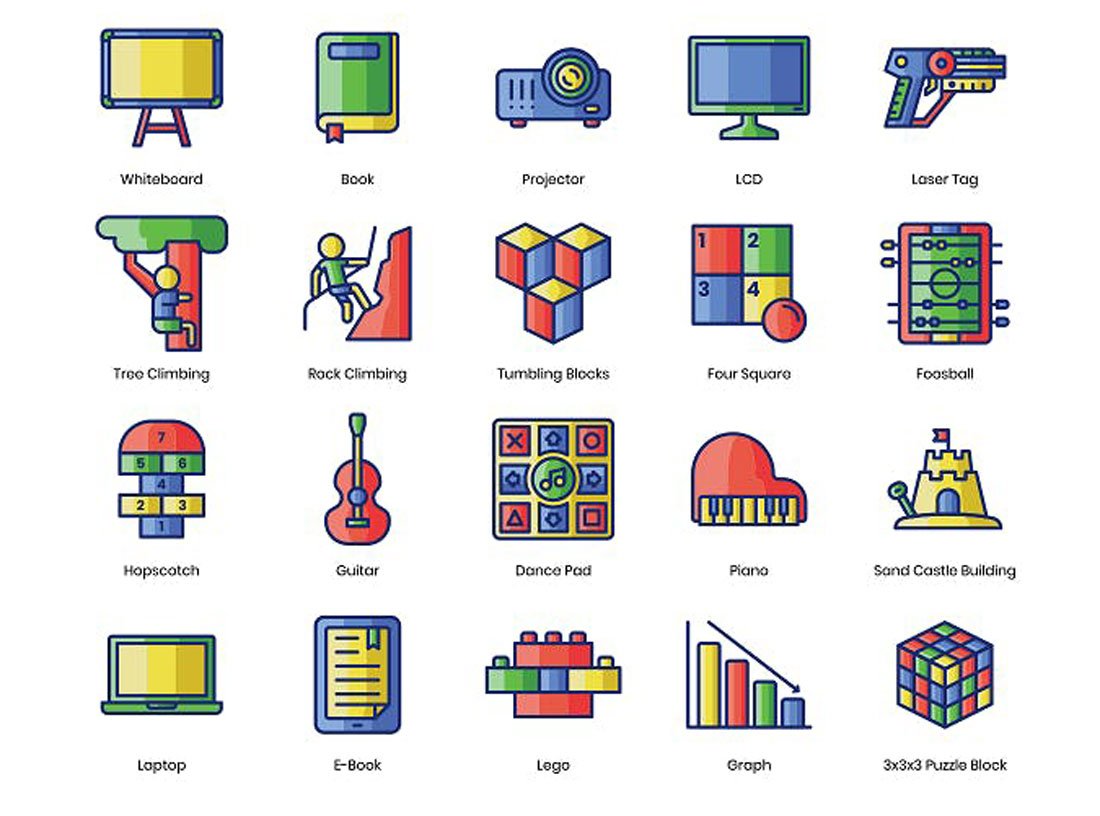
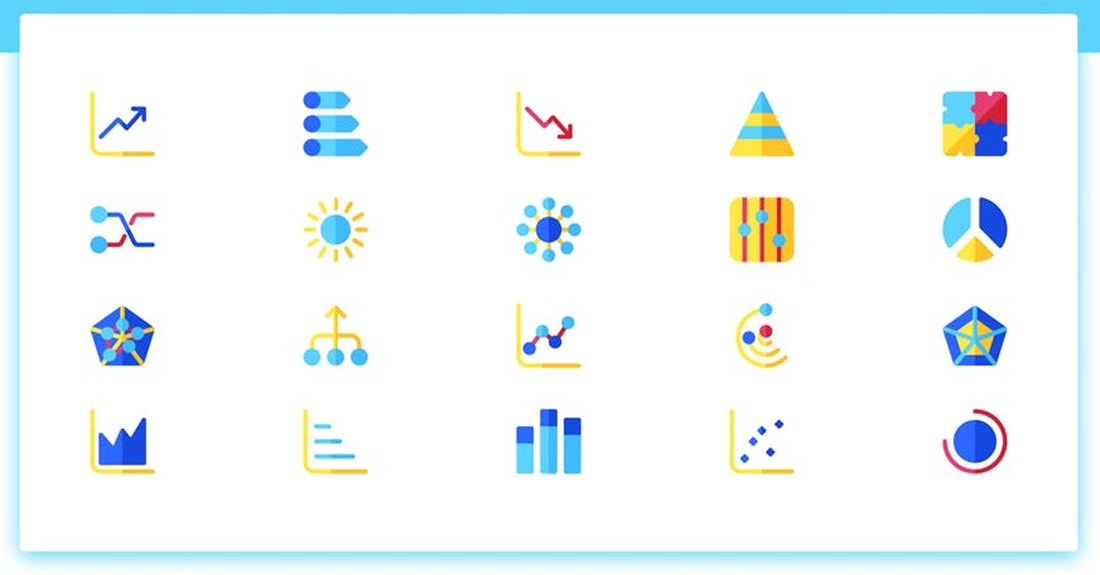
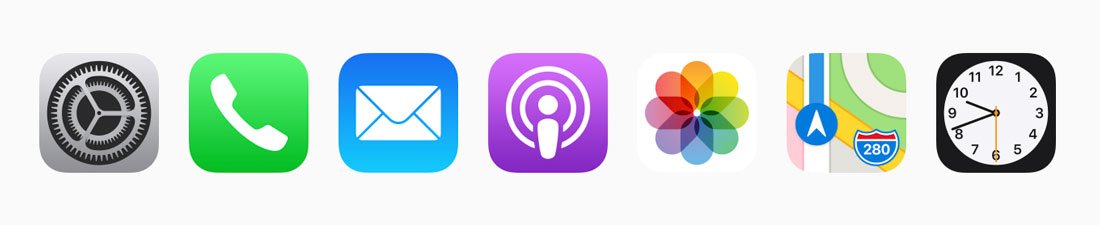
3. Couleurs primaires

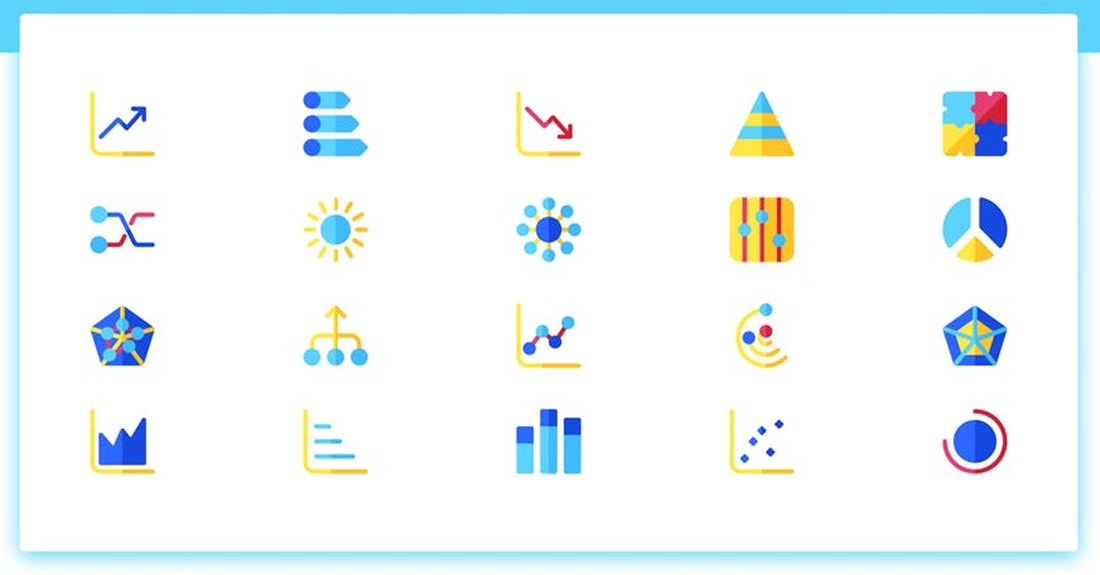
Les palettes de couleurs primaires sont une option audacieuse, lumineuse et attrayante pour les éléments de conception.
Cette tendance de conception d’icônes Web utilise le rouge, le bleu, le vert et le jaune (avec le violet et l’orange) pour créer un ensemble de règles de couleur de base. Ce qui fait que ce style fonctionne, c’est l’accent mis sur la couleur pour attirer l’attention sur les petits éléments à l’écran. Les couleurs primaires se démarqueront également de toutes les lueurs «matérielles» qui ont dominé les palettes ces derniers temps.
4. Icônes avec des icônes d’arrière-plan

Les icônes peuvent être empilées et superposées pour créer des éléments plus artistiques.
Cette tendance utilise souvent des couleurs et des ombres pour différencier l’icône principale des icônes d’arrière-plan. L’icône principale est généralement une icône pleine couleur ou pleine. Les icônes d’arrière-plan sont presque toujours de style ligne et peuvent avoir des palettes de couleurs claires.
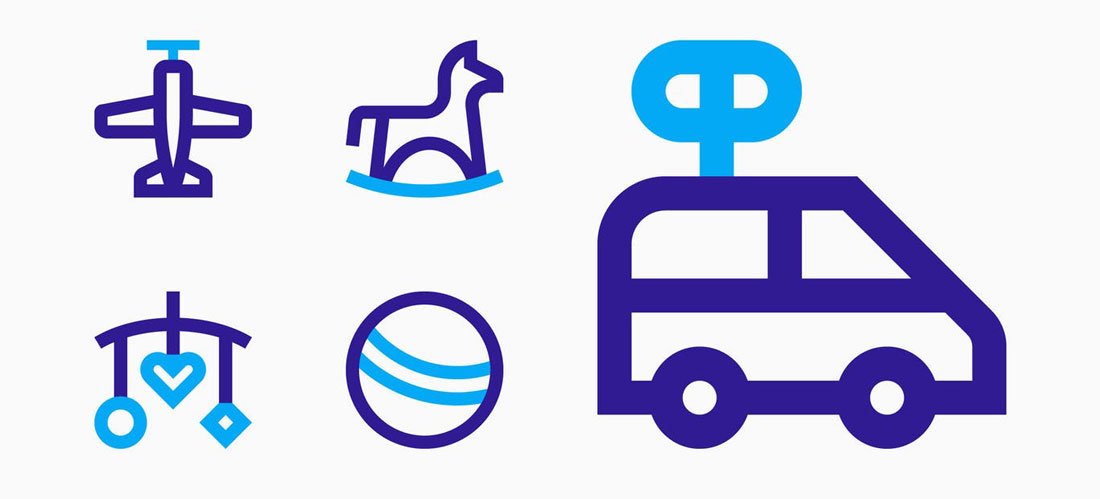
5. Icônes bicolores

Les icônes bicolores peuvent être construites sur une palette de couleurs ou des couleurs de marque existantes, ou combiner presque toutes les autres paires de couleurs. Lorsque vous concevez, recherchez des paires de couleurs qui se démarquent de l’arrière-plan.
En matière de design, choisissez une couleur primaire pour la plupart des icônes. Utilisez une couleur secondaire pour accentuer un élément de l’icône. (Pensez à utiliser la couleur principale pour 70% à 80% du dessin et la couleur secondaire pour le reste.)
Cela crée un accent sur la conception de l’icône qui aidera à attirer l’attention sur l’élément de conception et, espérons-le, sur le contenu environnant également.
6. Icône «sténographie»

Si vous parcourez n’importe quel magasin d’applications, vous verrez de nombreuses marques courantes: enveloppes pour les applications de messagerie, chèques pour les applications de productivité, cadenas pour les applications de sécurité.
Cette icône abrégée fournit une invite visuelle rapide qui indique aux utilisateurs ce que fait l’application. Cette même abréviation s’applique presque universellement à tous les designs d’icônes. Alors que les concepteurs expérimentent des icônes dans leur propre style, il existe un penchant pour l’utilisation d’icônes pour une signification spécifique.
Et c’est une bonne chose. Une icône doit être facile à voir et à comprendre en un coup d’œil. Une icône doit aider les utilisateurs à savoir quoi faire et comment interagir avec le design. Cette icône de sténographie commune est une belle évolution de la façon de faire cela.
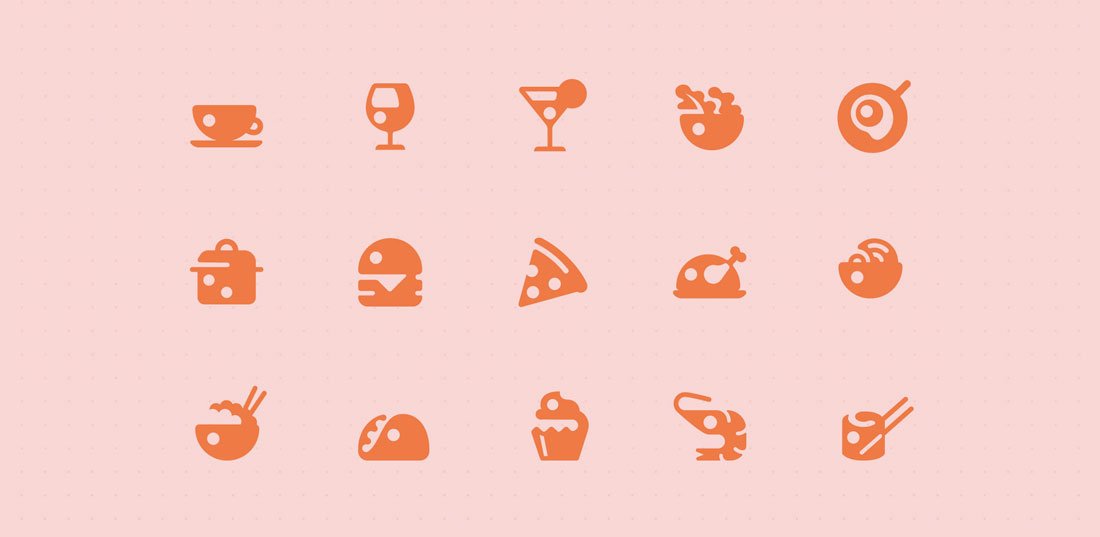
7. Couleur vive

Les options de couleurs vives ont été un gros problème dans tous les aspects de la conception. Ce n’est pas différent pour les icônes. Une couleur vive est un moyen attrayant d’attirer l’attention sur l’icône.
La couleur est utilisée de différentes manières en ce qui concerne la tendance de la conception d’icônes Web. Les options de couleurs populaires dans la famille lumineuse comprennent jaune, bleu, vert Oui violets. Ces couleurs ont tendance à être du bon côté et il est courant de créer une palette de couleurs avec trois ou cinq nuances pour un jeu d’icônes.
Vous ne savez pas par où commencer? Ongle la palette de matériaux.
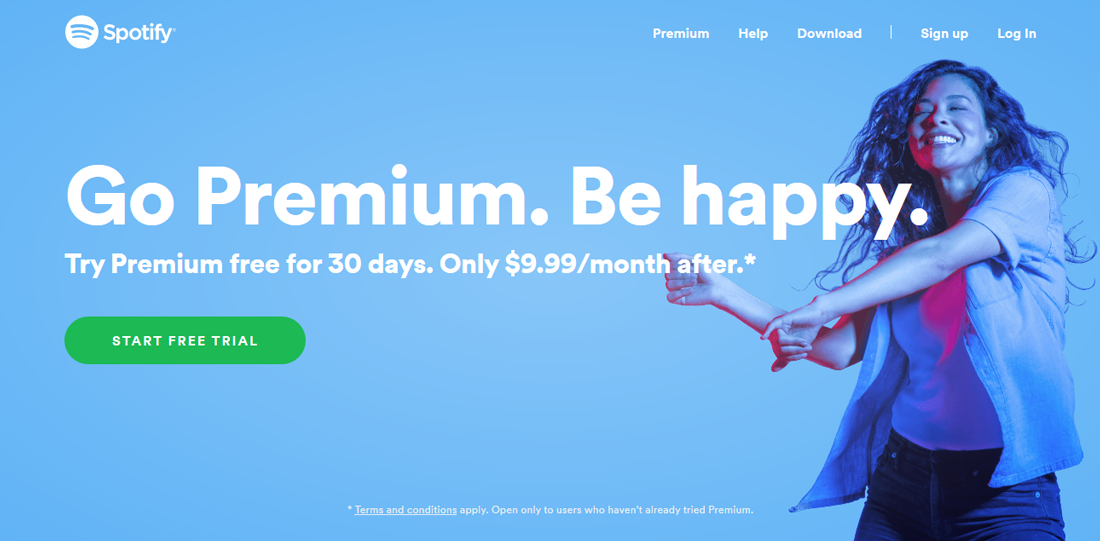
8. Icônes dans les logos

Combien de logos ont des icônes? L’avantage d’une icône dans un logo est qu’elle fonctionne avec le nom de la marque et qu’elle peut également être autonome. Pensez à l’exemple ci-dessus, Spotify. Bien que le fournisseur de musique ne soit pas là depuis si longtemps (dans le monde de la marque), le cercle avec trois lignes est hautement identifiable.
L’icône fonctionne en couleur et sans elle, et peut être seule ou avec des lettres. Cette polyvalence permet de comprendre facilement pourquoi les icônes sont un élément populaire dans la conception de logo.
9. Cercles

Les cercles sont l’une des formes les plus harmonieuses. Et quand il s’agit de conception d’icônes Web, elles sont très populaires. Des icônes contenues dans une sphère aux cercles dans les objets, la création d’une marque de conception à l’aide de cercles peut définir la bonne sensation pour les utilisateurs.
Une partie de l’influence du cercle dans la conception des icônes pourrait être liée à certaines des directives établies par Google avec Material Design. Tous ces boutons circulaires sont parfaits pour taper sur les téléphones mobiles. Et cette même philosophie s’applique à la conception d’icônes. (Pensez simplement à la fréquence à laquelle une icône est un élément tactile.)
Les icônes d’application ont tendance à être carrées; Les profils de médias sociaux sont circulaires (et carrés). Lorsque vous créez une icône ronde, assurez-vous que le contenu de la conception de l’icône est facile à appliquer dans de petites tailles, car il devra souvent être réduit pour s’adapter à d’autres formats.
10. Conception d’icône de style de ligne

Les icônes de style de ligne semblent être la tendance qui ne se démode jamais.
Une partie de la raison est que ce style d’icône peut fonctionner à peu près n’importe où sur n’importe quel type d’arrière-plan. De nombreux packs d’icônes téléchargeables incluent souvent une conception de style de ligne en raison de cette polyvalence.
Il est facile de voir cela dans l’exemple ci-dessus. Chaque icône est facile à voir et à comprendre dans pratiquement toutes les tailles.
11. Eléments et représentations simples

Comme pour la plupart des autres tendances du design en 2020, la simplicité fait également partie du design des icônes. Les formes simples et la géographie se combinent pour créer des représentations presque simplistes pour la conception de sites Web d’icônes.
Le résultat est un design assez astucieux.
12. Couleurs simples

Utiliser une palette limitée est une excellente idée. Avec un design aussi petit, trop de couleurs ou de détails peuvent rapidement submerger l’espace et fatiguer l’œil.
13. Lignes épaisses et uniformes

Souvent conçues pour des applications monochromes, ces icônes sont souvent utilisées en noir ou blanc sur des arrière-plans colorés ou des photos.
Les icônes avec des traits épais et uniformes sont le plus souvent utilisées seules, comme un panier ou une icône de contact. Ils ne sont pas fréquemment utilisés dans une collection d’icônes.
14. Les icônes plates sont toujours une tendance

Cela est probablement dû à la nature super simple du design plat et à l’idée que ce look peut être intégré assez facilement à un certain nombre d’autres styles.
15. Icônes Emoji

Le design des icônes reçoit également une touche emoji. Ces icônes sont identifiables en raison de l’accent mis sur la forme de la tête d’une personne ou d’une créature. (Les icônes emoji inspirées de Star Wars sont un excellent exemple de plaisir à concevoir des icônes.)
Ce style d’icône pourrait très bien fonctionner pour une page de contact ou pour représenter des personnes dans un design.
Comment concevoir une meilleure icône
- Commencez par une grille
- Cela commence par la géométrie
- Créez une forme unique
- Donnez beaucoup d’espace aux icônes
- Restez avec les couleurs de votre marque
- Conception pour la plus petite taille
- Ne pas décorer
Directives de conception d’icônes

Un bon moyen de se tenir au courant est de consulter les normes graphiques et les guides de conception des grandes marques. Chaque fois qu’Apple ou Google changent d’approche, les autres changent également. En partie parce qu’ils doivent le faire et en partie parce que le nouveau style reflète souvent l’époque et les tendances du design d’icônes.
Vous pouvez trouver des ressources ici:
conclusion
Les icônes sont un outil de conception utile. De l’utilisation d’icônes d’application au site Web ou à la marque favicon, l’icône est une marque qui est là pour rester. De plus en plus d’icônes de conception Web sont recherchées pour les options de conception.
Les icônes sont conçues pour une visualisation rapide et sont souvent petites. Cela peut avoir un impact énorme sur votre conception.
Les icônes de la conception Web sont l’un des exemples de conception les plus importants et généralement sous-estimés. Jetez un œil à la conception d’icônes Web vraiment inspirante et tendance en 2020.
Les icônes apparaissent presque partout, mais sont parfois incorporées tardivement dans la conception Web. La conception des icônes peut être distinctive et ajouter de la finesse et du style à un projet.
Jetons un coup d’œil à ce qui est chaud et ce qui est chaud dans la conception d’icônes Web en 2020!
1. Icônes de ligne avec des formes colorées

Les icônes de ligne sont toujours un choix populaire, grâce à leur style polyvalent qui va bien avec à peu près n’importe quel autre élément de design. La tendance en 2020 est d’ajouter un peu plus d’intérêt visuel avec une touche de couleur en forme de cercle ou de carré, derrière l’icône de ligne.
La forme de la couleur peut remplir une partie de l’icône, mais la plupart du temps, elle flotte simplement en arrière-plan. Ce petit détail produit un intérêt visuel et peut mettre en valeur la couleur d’une marque ou simplement réorganiser un ancien site Web.
La partie difficile de la conception des icônes est l’emplacement et la taille de l’élément de forme de couleur. S’il est trop grand ou trop lumineux, vous pouvez rendre l’icône vide de sens. Cependant, si la forme est trop petite, vous courez le risque de ressembler à une erreur.
Bien qu’il n’y ait pas de taille parfaite, la plupart des icônes utilisant cette tendance conservent la forme de la couleur à environ un quart de la taille réelle de l’icône.
2. Formes d’icônes abstraites

Vous ne savez pas quelle icône votre contenu représente? Une icône abstraite pourrait être la réponse.
De nombreux concepteurs créent des icônes de style abstrait à utiliser sur les sites Web. Ce qui est génial avec ce style, et la tendance en général, c’est que les styles abstraits créent un sentiment de fantaisie et d’émerveillement qui correspond à certaines des plus grandes tendances générales du design.
La clé pour travailler avec des formes abstraites est de s’assurer que vous ne répliquez pas quelque chose par erreur et que les icônes sont vraiment abstraites. (N’essayez pas de créer des icônes similaires à votre logo, par exemple, elles pourraient ressembler à des erreurs.) Utilisez la même palette de couleurs pour les icônes et les matériaux de marque.
3. Couleurs primaires

Les palettes de couleurs primaires sont une option audacieuse, lumineuse et attrayante pour les éléments de conception.
Cette tendance de conception d’icônes Web utilise le rouge, le bleu, le vert et le jaune (avec le violet et l’orange) pour créer un ensemble de règles de couleur de base. Ce qui fait que ce style fonctionne, c’est l’accent mis sur la couleur pour attirer l’attention sur les petits éléments à l’écran. Les couleurs primaires se démarqueront également de toutes les lueurs «matérielles» qui ont dominé les palettes ces derniers temps.
4. Icônes avec des icônes d’arrière-plan

Les icônes peuvent être empilées et superposées pour créer des éléments plus artistiques.
Cette tendance utilise souvent des couleurs et des ombres pour différencier l’icône principale des icônes d’arrière-plan. L’icône principale est généralement une icône pleine couleur ou pleine. Les icônes d’arrière-plan sont presque toujours de style ligne et peuvent avoir des palettes de couleurs claires.
5. Icônes bicolores

Les icônes bicolores peuvent être construites sur une palette de couleurs ou des couleurs de marque existantes, ou combiner presque toutes les autres paires de couleurs. Lorsque vous concevez, recherchez des paires de couleurs qui se démarquent de l’arrière-plan.
En matière de design, choisissez une couleur primaire pour la plupart des icônes. Utilisez une couleur secondaire pour accentuer un élément de l’icône. (Pensez à utiliser la couleur principale pour 70% à 80% du dessin et la couleur secondaire pour le reste.)
Cela crée un accent sur la conception de l’icône qui aidera à attirer l’attention sur l’élément de conception et, espérons-le, sur le contenu environnant également.
6. Icône «sténographie»

Si vous parcourez n’importe quel magasin d’applications, vous verrez de nombreuses marques courantes: enveloppes pour les applications de messagerie, chèques pour les applications de productivité, cadenas pour les applications de sécurité.
Cette icône abrégée fournit une invite visuelle rapide qui indique aux utilisateurs ce que fait l’application. Cette même abréviation s’applique presque universellement à tous les designs d’icônes. Alors que les concepteurs expérimentent des icônes dans leur propre style, il existe un penchant pour l’utilisation d’icônes pour une signification spécifique.
Et c’est une bonne chose. Une icône doit être facile à voir et à comprendre en un coup d’œil. Une icône doit aider les utilisateurs à savoir quoi faire et comment interagir avec le design. Cette icône de sténographie commune est une belle évolution de la façon de faire cela.
7. Couleur vive

Les options de couleurs vives ont été un gros problème dans tous les aspects de la conception. Ce n’est pas différent pour les icônes. Une couleur vive est un moyen attrayant d’attirer l’attention sur l’icône.
La couleur est utilisée de différentes manières en ce qui concerne la tendance de la conception d’icônes Web. Les options de couleurs populaires dans la famille lumineuse comprennent jaune, bleu, vert Oui violets. Ces couleurs ont tendance à être du bon côté et il est courant de créer une palette de couleurs avec trois ou cinq nuances pour un jeu d’icônes.
Vous ne savez pas par où commencer? Ongle la palette de matériaux.
8. Icônes dans les logos

Combien de logos ont des icônes? L’avantage d’une icône dans un logo est qu’elle fonctionne avec le nom de la marque et qu’elle peut également être autonome. Pensez à l’exemple ci-dessus, Spotify. Bien que le fournisseur de musique ne soit pas là depuis si longtemps (dans le monde de la marque), le cercle avec trois lignes est hautement identifiable.
L’icône fonctionne en couleur et sans elle, et peut être seule ou avec des lettres. Cette polyvalence permet de comprendre facilement pourquoi les icônes sont un élément populaire dans la conception de logo.
9. Cercles

Les cercles sont l’une des formes les plus harmonieuses. Et quand il s’agit de conception d’icônes Web, elles sont très populaires. Des icônes contenues dans une sphère aux cercles dans les objets, la création d’une marque de conception à l’aide de cercles peut définir la bonne sensation pour les utilisateurs.
Une partie de l’influence du cercle dans la conception des icônes pourrait être liée à certaines des directives établies par Google avec Material Design. Tous ces boutons circulaires sont parfaits pour taper sur les téléphones mobiles. Et cette même philosophie s’applique à la conception d’icônes. (Pensez simplement à la fréquence à laquelle une icône est un élément tactile.)
Les icônes d’application ont tendance à être carrées; Les profils de médias sociaux sont circulaires (et carrés). Lorsque vous créez une icône ronde, assurez-vous que le contenu de la conception de l’icône est facile à appliquer dans de petites tailles, car il devra souvent être réduit pour s’adapter à d’autres formats.
10. Conception d’icône de style de ligne

Les icônes de style de ligne semblent être la tendance qui ne se démode jamais.
Une partie de la raison est que ce style d’icône peut fonctionner à peu près n’importe où sur n’importe quel type d’arrière-plan. De nombreux packs d’icônes téléchargeables incluent souvent une conception de style de ligne en raison de cette polyvalence.
Il est facile de voir cela dans l’exemple ci-dessus. Chaque icône est facile à voir et à comprendre dans pratiquement toutes les tailles.
11. Eléments et représentations simples

Comme pour la plupart des autres tendances du design en 2020, la simplicité fait également partie du design des icônes. Les formes simples et la géographie se combinent pour créer des représentations presque simplistes pour la conception de sites Web d’icônes.
Le résultat est un design assez astucieux.
12. Couleurs simples

Utiliser une palette limitée est une excellente idée. Avec un design aussi petit, trop de couleurs ou de détails peuvent rapidement submerger l’espace et fatiguer l’œil.
13. Lignes épaisses et uniformes

Souvent conçues pour des applications monochromes, ces icônes sont souvent utilisées en noir ou blanc sur des arrière-plans colorés ou des photos.
Les icônes avec des traits épais et uniformes sont le plus souvent utilisées seules, comme un panier ou une icône de contact. Ils ne sont pas fréquemment utilisés dans une collection d’icônes.
14. Les icônes plates sont toujours une tendance

Cela est probablement dû à la nature super simple du design plat et à l’idée que ce look peut être intégré assez facilement à un certain nombre d’autres styles.
15. Icônes Emoji

Le design des icônes reçoit également une touche emoji. Ces icônes sont identifiables en raison de l’accent mis sur la forme de la tête d’une personne ou d’une créature. (Les icônes emoji inspirées de Star Wars sont un excellent exemple de plaisir à concevoir des icônes.)
Ce style d’icône pourrait très bien fonctionner pour une page de contact ou pour représenter des personnes dans un design.
Comment concevoir une meilleure icône
- Commencez par une grille
- Cela commence par la géométrie
- Créez une forme unique
- Donnez beaucoup d’espace aux icônes
- Restez avec les couleurs de votre marque
- Conception pour la plus petite taille
- Ne pas décorer
Directives de conception d’icônes

Un bon moyen de se tenir au courant est de consulter les normes graphiques et les guides de conception des grandes marques. Chaque fois qu’Apple ou Google changent d’approche, les autres changent également. En partie parce qu’ils doivent le faire et en partie parce que le nouveau style reflète souvent l’époque et les tendances du design d’icônes.
Vous pouvez trouver des ressources ici:
conclusion
Les icônes sont un outil de conception utile. De l’utilisation d’icônes d’application au site Web ou à la marque favicon, l’icône est une marque qui est là pour rester. De plus en plus d’icônes de conception Web sont recherchées pour les options de conception.
Les icônes sont conçues pour une visualisation rapide et sont souvent petites. Cela peut avoir un impact énorme sur votre conception.