
Générateur de dégradé de texte est un outil en ligne pour générer le code CSS de beaux textes avec des dégradés de couleurs. Un utilitaire pour nous éviter la tâche de codage ou pour qu’il ne soit pas nécessaire d’écrire du code.
Et, comme il est évident, tout le monde n’a pas des connaissances en programmation, de sorte que ces types d’outils ont tendance à être assez pratiques.
Dans le cas du générateur de dégradé de texte, vous trouverez un application web gratuite et dans lequel vous n’aurez pas à vous inscrire, ce qui signifie qu’il ne vous demandera pas votre adresse e-mail ou vos données personnelles.
Avec son aide, vous pouvez créer des textes attrayants, entièrement en CSS, à utiliser dans n’importe laquelle de vos pages, blogs ou projets Web. Vous ne devez pas vous soucier de son utilisation, c’est un générateur de code CSS donc votre seule tâche sera un peu plus que l’écriture du texte.
Et le plus intéressant est que vous n’aurez pas besoin d’installer de programme pour créer de beaux textes avec dégradé de couleur, cet outil fonctionne sur le Web et est accessible depuis le navigateur.
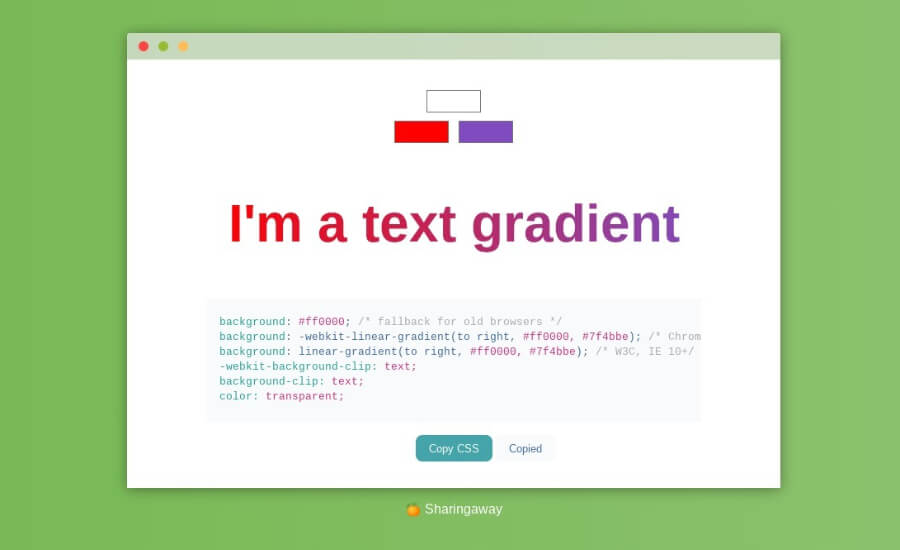
Comment créer du texte avec un dégradé de couleur avec le générateur de dégradé de texte?
De la manière la plus simple possible, avec seulement deux actions de votre part, grâce au génération automatique de code CSS.
Vous souhaitez créer des textes attractifs pour vos pages? Continuez à lire et vous verrez à quel point ce sera facile pour vous.
Pour commencer, rendez-vous sur la page du générateur de dégradé de texte, vous trouverez son lien à la fin de cet article.
Une fois sur la page, remplacez l’exemple de texte par votre propre texte et sélectionnez les couleurs du dégradé. Simple et rapide!
Maintenant tu n’as plus qu’à copier le code CSS qui a été automatiquement généré pour l’ajouter à votre page ou blog. Et pour copier ce code il vous suffira de cliquer sur le bouton « Copier CSS« .
¿Comment accéder à cet outil pour créer du texte avec des dégradés?
Suivez simplement le lien vers cet outil Web pour générer des textes CSS avec des dégradés color, dont le nom est Générateur de dégradé de texte.
Si vous trouvez cette ressource intéressante, vous devriez peut-être jeter un œil à ColorSpace, un autre outil en ligne pour générer des dégradés CSS dont je parlais il y a quelque temps.