L’expérience utilisateur (UX) concerne la façon dont nous percevons les choses, les percevons, comment nous les utilisons et comment nous nous en souvenons. Faire une conception Web UX est extrêmement important, et nous allons vous montrer comment créer une conception Web UX en 6 étapes.
L’UX (expérience utilisateur) a considérablement évolué. Dans cet article, nous verrons quels éléments doivent être ajoutés ou modifiés sur un site Web pour rendre l’expérience utilisateur un plaisir.
Noter: Cet article a été rédigé en pensant aux sites Web autres que le commerce électronique, bien que certaines idées puissent s’appliquer à la même chose.
Table des matières
1. L’expérience d’embarquement et d’atterrissage
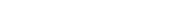
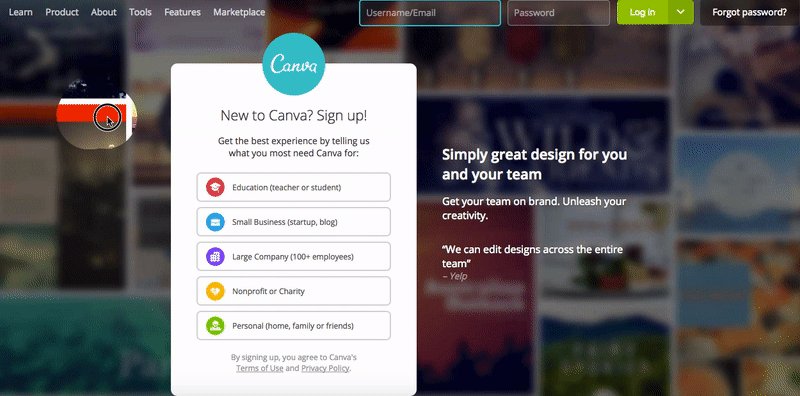
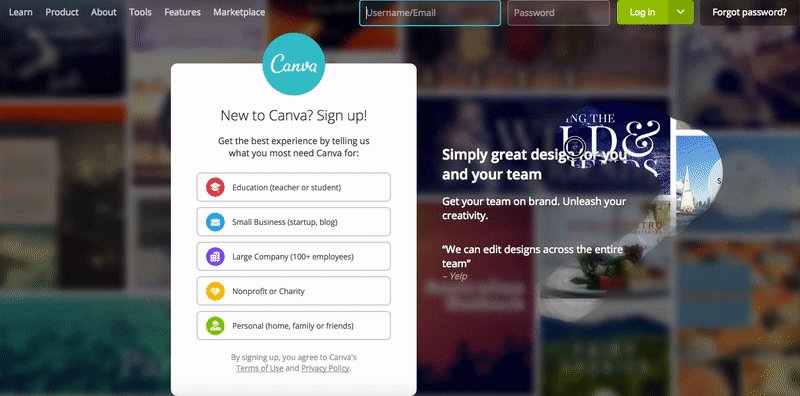
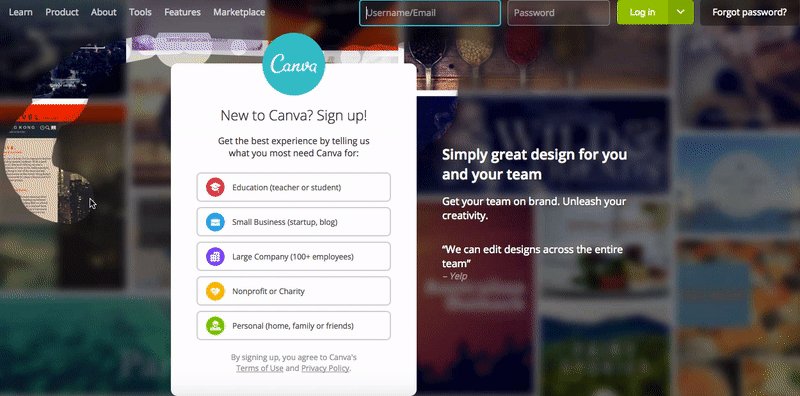
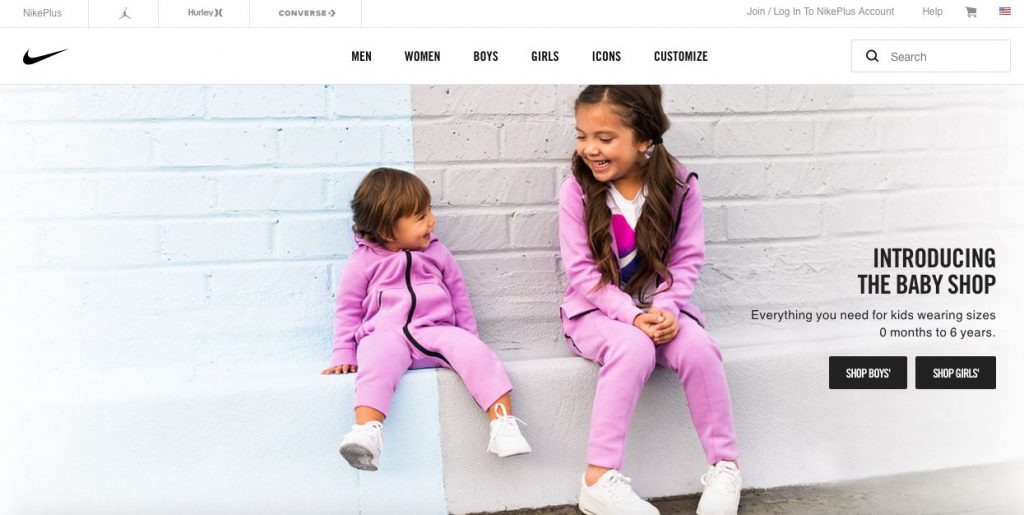
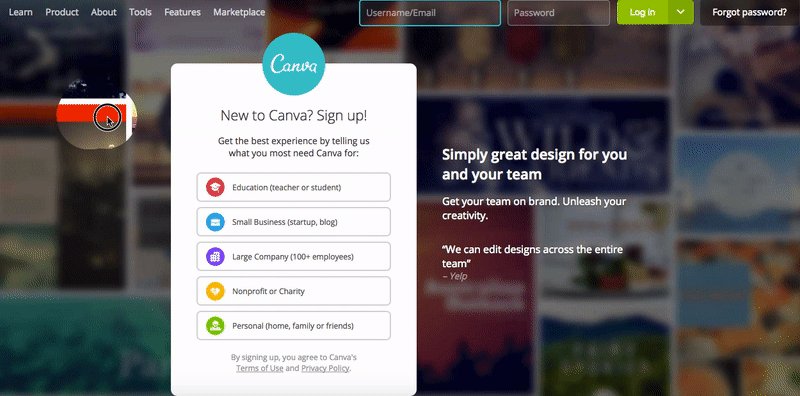
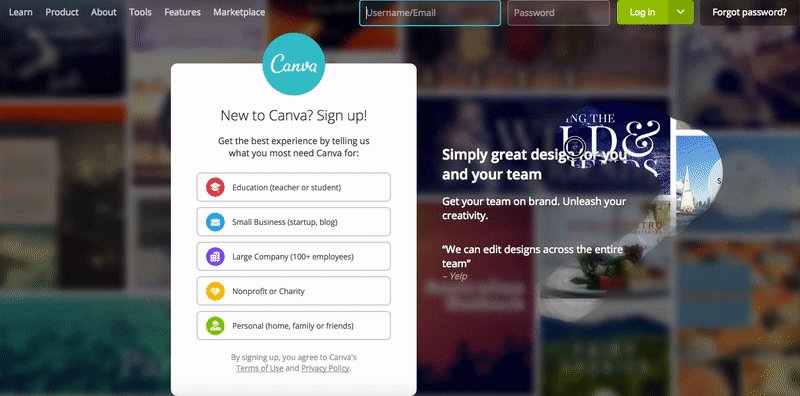
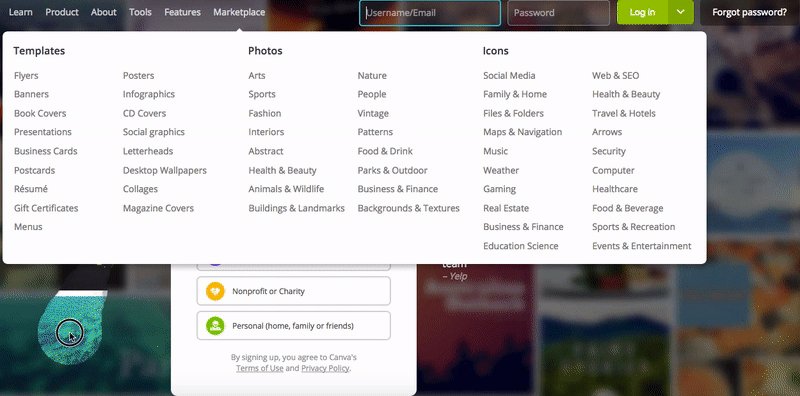
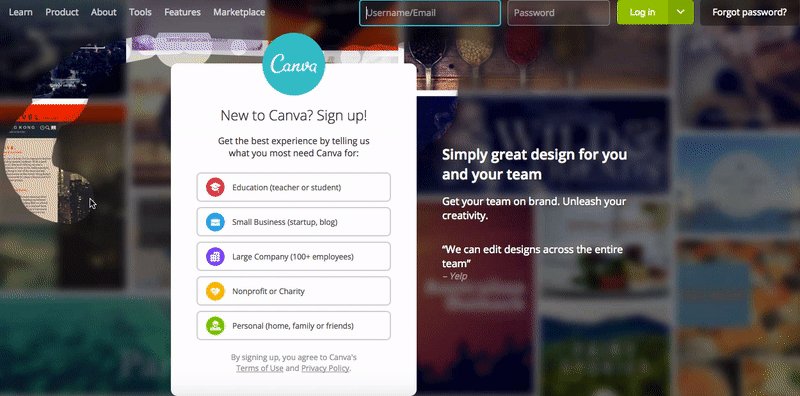
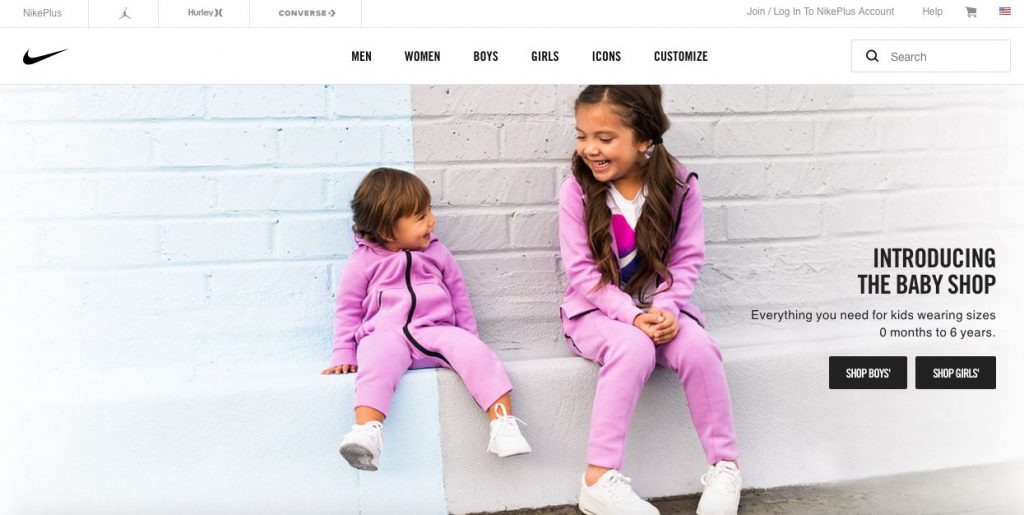
En aucun cas, nous ne devons avoir une page de destination morte lors de l’atterrissage. Par page de destination morte, nous entendons une page de destination chargée de contenu et rien de particulier, pour souligner ou attirer l’attention du public. Une fois qu’un site Web a eu une première impression négative sur nous, nous n’apprécierons probablement pas beaucoup notre visite et ne reviendrons même pas. Il y a de fortes chances qu’ils aient déjà visité des dizaines de sites Web avant de venir sur notre page, il s’agit donc ici de leur faire une bonne première impression. Cela peut être aussi simple que d’avoir une image d’arrière-plan lumineuse, un design minimal avec des espaces, une vidéo d’arrière-plan / GIF, la souris sur des animations ou tout autre élément interactif.

Amener les gens à passer un peu plus de temps sur votre atterrissage peut avoir un impact énorme sur les classements de recherche Google.
Noter:
Certaines personnes confondent être mort avec un design minimaliste. Le minimalisme dans la conception Web signifie simplifier l’interface en supprimant les éléments inutiles. Être minimal, c’est bien, mais être inintéressant est tout autre chose. Soyons clairs, vous pouvez toujours être minimaliste et intéressant à la fois.
2. Limitez le contenu. Affinez les mots
« Débarrassez-vous de la moitié des mots sur chaque page, puis débarrassez-vous de la moitié de ce qui reste »
Steve Krug
Avoir une charge de contenu affectera sérieusement l’expérience utilisateur. Soyez très avare avec le nombre de mots que vous écrivez. Utilisez des mots et des phrases précis. La qualité est plus importante que la quantité. Ne vous limitez pas au choix banal de mots sous l’étiquette de professionnalisme. Utilisez un ton joyeux ou naturel ou créez votre propre voix de marque.
Utilisez des images accrocheuses et de haute qualité chaque fois que cela est pertinent et possible.

Comme on dit, «Une image vaut mille mots», et c’est particulièrement pertinent lorsqu’il s’agit de communiquer à un niveau plus émotionnel. N’utilisez que des images / illustrations de haute qualité. En 2018, il semble que les illustrations / illustrations personnalisées occupent une place centrale dans le contenu visuel. A travers des images et autres éléments visuels, vous pouvez transmettre des sentiments qu’il n’est pas possible d’exprimer avec des mots ou ils auraient pris un paragraphe autrement.
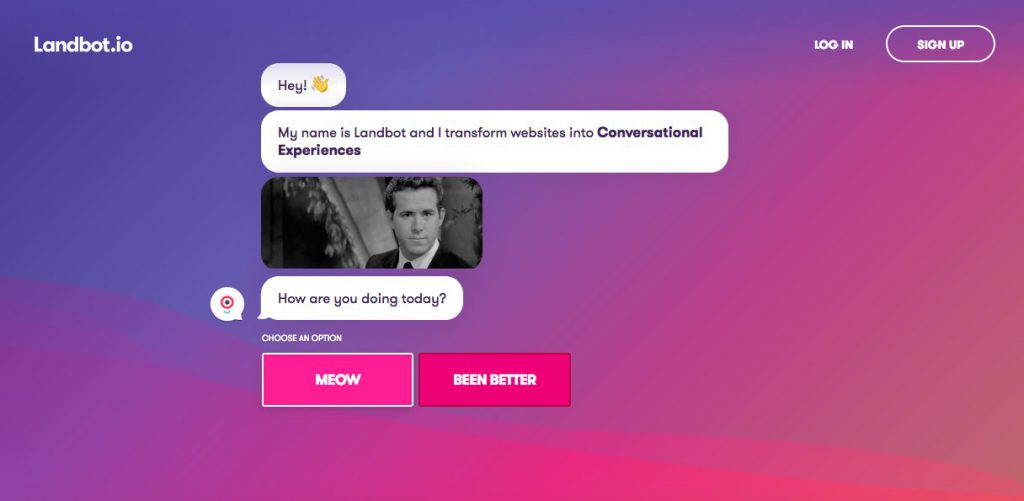
3. Chat en direct. C’est indispensable
Les raisons sont explicites. La raison principale est de répondre aux préoccupations des gens à l’époque.
Il agit également comme un portail magique, vous pouvez vous attendre à ce que toutes sortes de choses sauvages en sortent, telles que les commentaires des utilisateurs, la génération de leads, la consultation de projet, les opportunités d’emploi, etc.

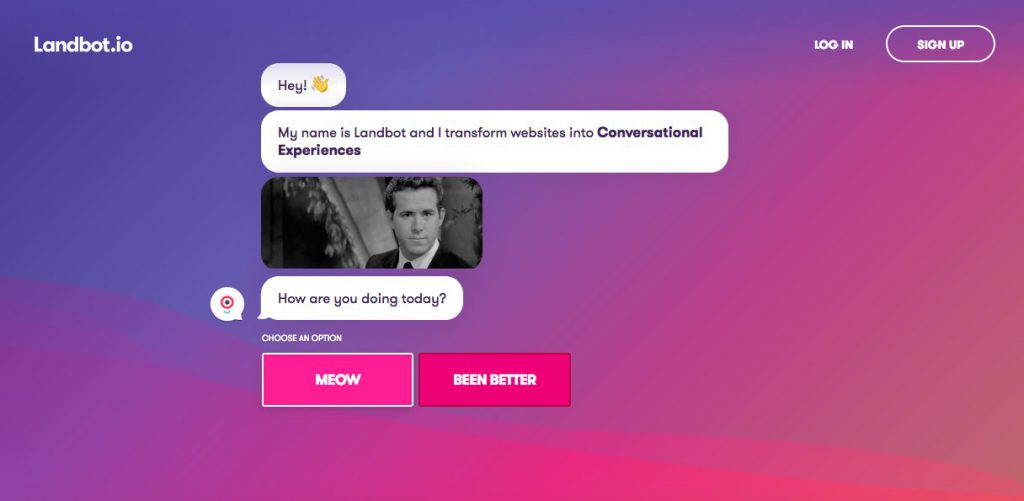
Les gens cherchent maintenant à rendre leur processus de discussion et d’assistance en ligne plus interactif et intelligent. Pour cela, profitez d’un chat bot qui rend votre site Web plus dynamique et interactif et renvoie également des résultats plus rapidement en comparaison.
Il existe un bon nombre de plugins de chat: Croustillant , Landbot et de plus.
Lecture recommandée: Différences entre UI et UX.
4. Microanimations pour une bonne conception Web UX
Les microanimations sont de petites animations fonctionnelles de préférence qui aident l’utilisateur en fournissant un retour visuel et en montrant plus clairement les changements. Avec les microanimations, il est possible d’expliquer beaucoup de choses sans utiliser un mot. Ces micro-animations rendent les interactions plus agréables et visuellement agréables.
S’il y a une chose qui distingue votre site Web de la plupart des autres sites Web, ce sont les petits détails. Ces petits détails s’ajoutent pour influencer profondément l’aspect expérience utilisateur de votre site Web.
5. Trouvez le point optimal entre l’uniformité et la variation
Si vous avez un site Web multi-pages, vous ne voulez pas que toutes les pages soient monotones. N’ayez pas le même design sur chaque page. Cela rend l’expérience très ennuyeuse. Il en va de même pour les différentes sections de la page.
Suggérer des variations sur les dessins. Il existe de nombreux modèles de pages Web. Choisissez celui qui convient le mieux à votre contenu. Mais en même temps, veillez à ne pas en faire trop dans la mesure où chaque page semble appartenir à un site Web différent, ce qui finira par laisser l’utilisateur confus et frustré. Il s’agit de trouver le juste milieu entre l’uniformité et la variation. Vous pouvez maintenir la cohérence en maintenant: une utilisation cohérente de la couleur, de la police et du style de bouton, et d’autres indices visuels. Rester avec la même disposition d’en-tête / pied de page / barre de menus rendra également les sites Web multi-pages plus visuellement composés.
6. Évitez les pop-ups ennuyeux
N’utilisez pas de formulaires contextuels à moins que ce ne soit vraiment pertinent. La plupart des formulaires contextuels mal conçus ne servent qu’à obstruer le flux des utilisateurs.
Selon Hubspot, un bon formulaire contextuel doit être conçu en gardant à l’esprit les éléments suivants:
- Offrez quelque chose de pertinent et de valeur.
- Pensez à la façon dont les gens interagissent avec vos pages.
- Utilisez un langage spécifique et humain.
- Ne gâchez pas l’expérience mobile.
Lire: https://blog.hubspot.com/marketing/pop-up-forms-analysis
Néanmoins, nous ne recommandons pas l’utilisation de formulaires contextuels, nous vous demandons plutôt de combiner le formulaire de la manière la plus efficace possible avec votre contenu et votre contexte (interaction et temps).
Ce sont toutes les clés pour avoir une conception Web UX en 6 étapes faciles. Maintenant, c’est à vous de les mettre en pratique et de vous plonger dans chacun d’eux.

L’expérience utilisateur (UX) concerne la façon dont nous percevons les choses, les percevons, comment nous les utilisons et comment nous nous en souvenons. Faire une conception Web UX est extrêmement important, et nous allons vous montrer comment créer une conception Web UX en 6 étapes.
L’UX (expérience utilisateur) a considérablement évolué. Dans cet article, nous verrons quels éléments doivent être ajoutés ou modifiés sur un site Web pour rendre l’expérience utilisateur un plaisir.
Noter: Cet article a été rédigé en pensant aux sites Web autres que le commerce électronique, bien que certaines idées puissent s’appliquer à la même chose.
1. L’expérience d’embarquement et d’atterrissage
En aucun cas, nous ne devons avoir une page de destination morte lors de l’atterrissage. Par page de destination morte, nous entendons une page de destination chargée de contenu et rien de particulier, pour souligner ou attirer l’attention du public. Une fois qu’un site Web a eu une première impression négative sur nous, nous n’apprécierons probablement pas beaucoup notre visite et ne reviendrons même pas. Il y a de fortes chances qu’ils aient déjà visité des dizaines de sites Web avant de venir sur notre page, il s’agit donc ici de leur faire une bonne première impression. Cela peut être aussi simple que d’avoir une image d’arrière-plan lumineuse, un design minimal avec des espaces, une vidéo d’arrière-plan / GIF, la souris sur des animations ou tout autre élément interactif.

Amener les gens à passer un peu plus de temps sur votre atterrissage peut avoir un impact énorme sur les classements de recherche Google.
Noter:
Certaines personnes confondent être mort avec un design minimaliste. Le minimalisme dans la conception Web signifie simplifier l’interface en supprimant les éléments inutiles. Être minimal, c’est bien, mais être inintéressant est tout autre chose. Soyons clairs, vous pouvez toujours être minimaliste et intéressant à la fois.
2. Limitez le contenu. Affinez les mots
« Débarrassez-vous de la moitié des mots sur chaque page, puis débarrassez-vous de la moitié de ce qui reste »
Steve Krug
Avoir une charge de contenu affectera sérieusement l’expérience utilisateur. Soyez très avare avec le nombre de mots que vous écrivez. Utilisez des mots et des phrases précis. La qualité est plus importante que la quantité. Ne vous limitez pas au choix banal de mots sous l’étiquette de professionnalisme. Utilisez un ton joyeux ou naturel ou créez votre propre voix de marque.
Utilisez des images accrocheuses et de haute qualité chaque fois que cela est pertinent et possible.

Comme on dit, «Une image vaut mille mots», et c’est particulièrement pertinent lorsqu’il s’agit de communiquer à un niveau plus émotionnel. N’utilisez que des images / illustrations de haute qualité. En 2018, il semble que les illustrations / illustrations personnalisées occupent une place centrale dans le contenu visuel. A travers des images et autres éléments visuels, vous pouvez transmettre des sentiments qu’il n’est pas possible d’exprimer avec des mots ou ils auraient pris un paragraphe autrement.
3. Chat en direct. C’est indispensable
Les raisons sont explicites. La raison principale est de répondre aux préoccupations des gens à l’époque.
Il agit également comme un portail magique, vous pouvez vous attendre à ce que toutes sortes de choses sauvages en sortent, telles que les commentaires des utilisateurs, la génération de leads, la consultation de projet, les opportunités d’emploi, etc.

Les gens cherchent maintenant à rendre leur processus de discussion et d’assistance en ligne plus interactif et intelligent. Pour cela, profitez d’un chat bot qui rend votre site Web plus dynamique et interactif et renvoie également des résultats plus rapidement en comparaison.
Il existe un bon nombre de plugins de chat: Croustillant , Landbot et de plus.
Lecture recommandée: Différences entre UI et UX.
4. Microanimations pour une bonne conception Web UX
Les microanimations sont de petites animations fonctionnelles de préférence qui aident l’utilisateur en fournissant un retour visuel et en montrant plus clairement les changements. Avec les microanimations, il est possible d’expliquer beaucoup de choses sans utiliser un mot. Ces micro-animations rendent les interactions plus agréables et visuellement agréables.
S’il y a une chose qui distingue votre site Web de la plupart des autres sites Web, ce sont les petits détails. Ces petits détails s’ajoutent pour influencer profondément l’aspect expérience utilisateur de votre site Web.
5. Trouvez le point optimal entre l’uniformité et la variation
Si vous avez un site Web multi-pages, vous ne voulez pas que toutes les pages soient monotones. N’ayez pas le même design sur chaque page. Cela rend l’expérience très ennuyeuse. Il en va de même pour les différentes sections de la page.
Suggérer des variations sur les dessins. Il existe de nombreux modèles de pages Web. Choisissez celui qui convient le mieux à votre contenu. Mais en même temps, veillez à ne pas en faire trop dans la mesure où chaque page semble appartenir à un site Web différent, ce qui finira par laisser l’utilisateur confus et frustré. Il s’agit de trouver le juste milieu entre l’uniformité et la variation. Vous pouvez maintenir la cohérence en maintenant: une utilisation cohérente de la couleur, de la police et du style de bouton, et d’autres indices visuels. Rester avec la même disposition d’en-tête / pied de page / barre de menus rendra également les sites Web multi-pages plus visuellement composés.
6. Évitez les pop-ups ennuyeux
N’utilisez pas de formulaires contextuels à moins que ce ne soit vraiment pertinent. La plupart des formulaires contextuels mal conçus ne servent qu’à obstruer le flux des utilisateurs.
Selon Hubspot, un bon formulaire contextuel doit être conçu en gardant à l’esprit les éléments suivants:
- Offrez quelque chose de pertinent et de valeur.
- Pensez à la façon dont les gens interagissent avec vos pages.
- Utilisez un langage spécifique et humain.
- Ne gâchez pas l’expérience mobile.
Lire: https://blog.hubspot.com/marketing/pop-up-forms-analysis
Néanmoins, nous ne recommandons pas l’utilisation de formulaires contextuels, nous vous demandons plutôt de combiner le formulaire de la manière la plus efficace possible avec votre contenu et votre contexte (interaction et temps).
Ce sont toutes les clés pour avoir une conception Web UX en 6 étapes faciles. Maintenant, c’est à vous de les mettre en pratique et de vous plonger dans chacun d’eux.