
Bien sûr, vous avez lu de nombreux tutoriels sur la vectorisation d’une image dans Illustrator, mais nous vous apprendrons comment le faire correctement. Tout d’abord, sachez qu’il existe deux types d’images numériques: raster et vectorisées.
Les images raster sont constituées de pixels individuels et contiennent d’énormes quantités de détails. Cependant, vous ne pouvez pas les agrandir sans perdre en qualité.
Une image vectorielle est composée de lignes et de formes. Ils sont généralement moins détaillés, mais vous pouvez les rendre aussi grands que vous le souhaitez sans rien perdre.
Lorsque vous avez un graphique raster trop petit, la solution consiste à bien vectoriser l’image dans Illustrator, un processus pour la transformer en vecteurs. Et vous pouvez le faire dans Adobe Illustrator. C’est un processus simple et rapide qui produit d’excellents résultats. Voici comment vectoriser une image avec Adobe Illustrator.
Table des matières
Qu’est-ce qu’une image vectorisée?
Une image vectorielle est une image évolutive composée de valeurs au lieu de pixels.
La plupart des images trouvées en ligne sont des images raster. Les images matricielles utilisent des pixels carrés (bits de couleur) pour transmettre une image. Les graphiques vectoriels véhiculent la couleur à l’aide de polygones de couleurs évolutifs.
Les images bitmap sont constituées d’une série de points ou de pixels et sont donc généralement de plus grande taille, plus lourdes à modifier et lentes à manipuler. Les images vectorisées dans Illustrator, par contre, sont créées par des formules mathématiques, elles sont généralement beaucoup plus petites, redimensionnables sans perte de qualité et beaucoup plus faciles et plus rapides à manipuler. Étant donné que les images vectorielles utilisent des sections de couleur dynamique au lieu de carrés statiques, elles fournissent des lignes parfaites et des couleurs nettes
La géométrie qui comprend les images vectorielles les rend indépendantes de la résolution. Cela signifie que les images ne perdent pas de qualité lorsqu’elles sont agrandies ou réduites, car les polygones colorés dans une image vectorielle conserveront toujours leur forme. Il n’en va pas de même pour les images raster ou bitmap, car les informations de couleur de ces images sont étirées lors de la mise à l’échelle.
Une fois que vous savez comment convertir un fichier JPG en vecteur dans Adobe Illustrator, vous pouvez mettre à l’échelle tout ce que vous trouvez à la taille souhaitée, sans perdre la qualité de l’image.
Étape 1: Choisissez une image à convertir en vecteur
L’image que vous utilisez n’aura pas d’importance lors du processus suivant, sauf que les images plus grandes prendront plus de temps à éditer. Cependant, certaines images fonctionnent mieux comme images vectorielles que d’autres.
De préférence, l’image doit avoir un fond blanc ou transparent et avoir une résolution relativement faible.

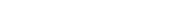
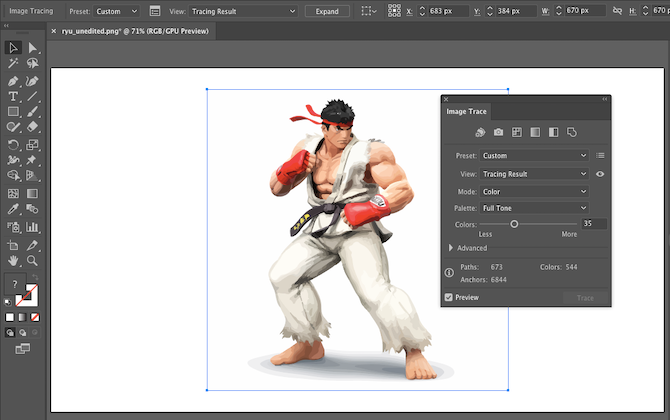
Nous utiliserons l’image de Ryu de la série Street Fighter ci-dessus. Cela fonctionne comme un exemple parfait pour un certain nombre de raisons. D’une part, il se prête bien à un format d’image vectorielle, car il s’agit d’un caractère reconnaissable. Le format d’image vectorielle est généralement utilisé pour les logos ou images reconnaissables.
Étape 2: Sélectionnez un préréglage de suivi d’image
Un outil très puissant pour vectoriser une image dans Illustrator est Trace d’image et il est livré avec une gamme de préréglages qui font la plupart du travail automatiquement. De manière générale, vous devez utiliser le préréglage Trace d’image qui ressemble le plus au type d’image que vous convertissez.

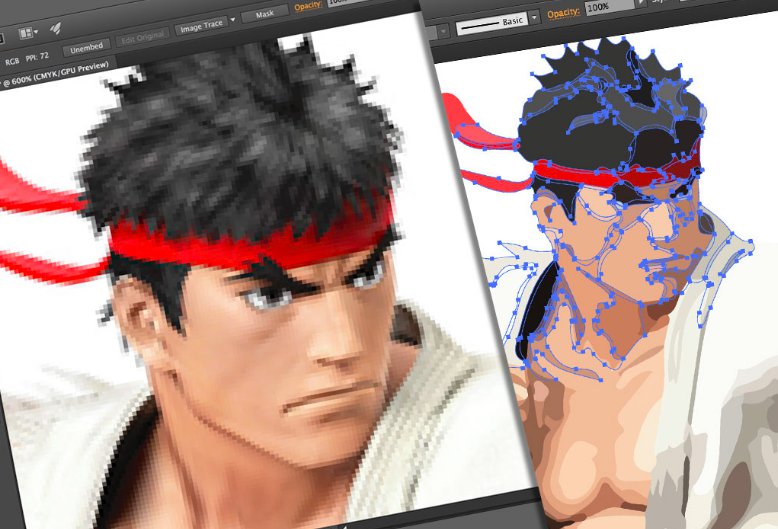
Les options sont:
- Photo Hi-Fi Oui photo basse fidélité. Ceux-ci produisent respectivement des images vectorielles très détaillées et légèrement moins détaillées. Idéal pour les photos ou illustrations complexes, telles que l’exemple d’image que nous utilisons.
- 3 couleurs, 6 couleurs Oui 16 couleurs. Ces préréglages produisent des images vectorielles avec trois, six ou 16 couleurs. Ils sont parfaits pour les logos ou les illustrations avec de nombreuses couleurs d’accompagnement.
- Niveaux de gris. Ce préréglage produit une image détaillée en niveaux de gris.
- Logo noir et blanc. Cela crée un logo simple avec deux couleurs: noir et blanc.
- Art esquissé, Silhouettes, Conception de la mise en page, Y Dessin technique. Ils sont mieux utilisés pour des types d’images spécifiques et créent des dessins en noir et blanc, principalement basés sur des lignes.
Ouvrez l’image pour la vectorisation dans Illustrator et sélectionnez l’image pour activer les options d’image. Ces options doivent être présentes en haut de la fenêtre Illustrator.

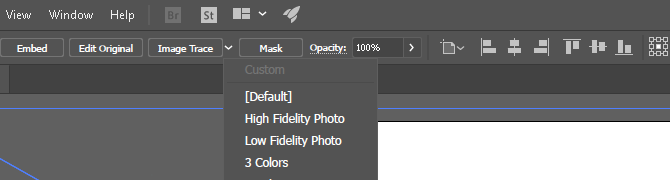
Cliquez sur la flèche déroulante à côté de Trace d’image pour sélectionner le Préréglage. Nous utiliserons le photo basse fidélité. Cliquez pour démarrer le suivi.
Étape 3: Vectoriser l’image avec le chemin de l’image
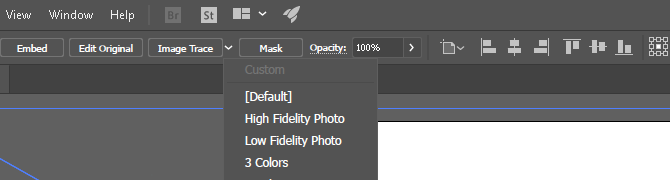
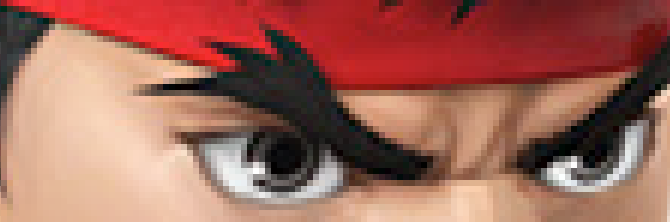
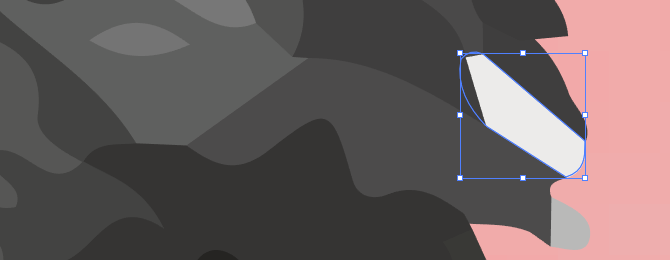
Une fois que vous avez cliqué sur le bouton, l’image passera automatiquement par le processus de suivi. Vous remarquerez plusieurs changements dans votre image, mais dans l’ensemble, cela devrait être très similaire. Par exemple, ce qui suit est un gros plan de notre image avant le processus de suivi.

Soyez conscient de la pixellisation. Voici l’image après le processus:

Bien qu’une grande partie des détails ait été supprimée de l’image d’origine, elle apparaît également beaucoup plus nette. Vous remarquerez que les formes colorées ne sont pas pixélisées, quel que soit le degré d’agrandissement de l’image.
Zoom arrière, l’image devrait être presque la même. Voici notre image générale avant l’édition.

Voici notre image après édition:

Bien que l’image du haut puisse paraître plus nette dans certains cas, la qualité de notre image vectorisée est toujours assez impressionnante.
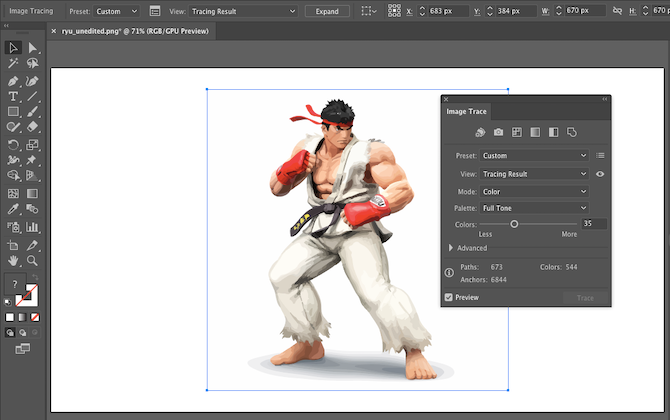
Étape 4: affinez votre image suivie
Une fois que vous avez tracé l’image, ouvrez le Panneau de surveillance d’image pour ajuster la conversion.
Choisir Mode pour basculer entre la couleur, les niveaux de gris et le noir et blanc. Faites glisser le curseur Couleurs vers la gauche pour simplifier l’image vectorielle ou vers la droite pour ajouter plus de détails.

Si vous êtes satisfait de la configuration et souhaitez la réutiliser, cliquez sur le bouton Gérer les préréglages à côté de l’option Préréglages. Vous pouvez maintenant enregistrer la configuration en tant que nouvelle Préréglage.
Étape 5: dissocier les couleurs
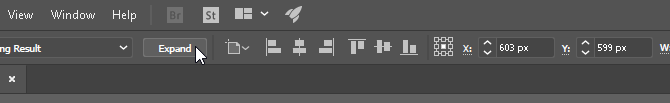
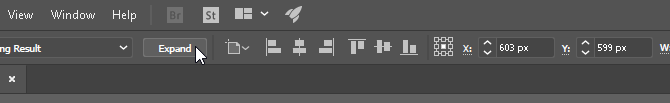
L’image a maintenant été organisée en formes colorées conformes à l’image raster d’origine. Pour terminer la vectorisation dans Illustrator, vous devrez séparer ces groupes de couleurs pour l’édition. Pour ce faire, sélectionnez l’image suivie et cliquez sur le bouton Développer en haut de la fenêtre.

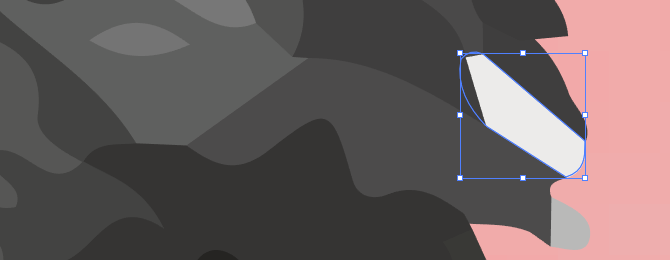
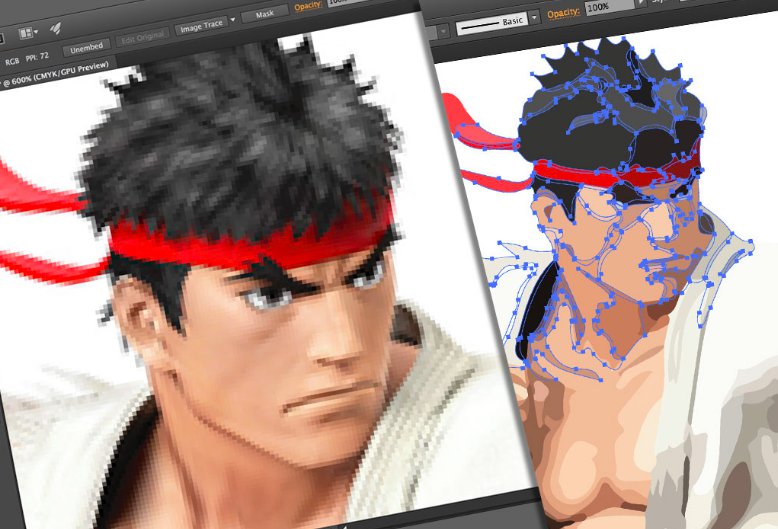
Cela vous permettra de voir les formes composées qui composent l’image vectorielle. Chacune des formes est encadrée en bleu. Ensuite, cliquez avec le bouton de droite dans l’image et sélectionnez Dissocier au menu. Cela vous permettra de séparer vos formes de couleur en différentes parties.
Sur panneau Couches, vous verrez que les groupes de couleurs ont été séparés en couches.
Étape 6: Modifiez l’image vectorielle
Après avoir converti une image bitmap en image vectorielle, vous êtes libre de modifier l’image. Vous pouvez commencer par supprimer les groupes de couleurs souhaités. Vous pouvez sélectionner des groupes de couleurs entiers en cliquant sur une forme et en allant à Sélectionnez> Identique> Couleur de remplissage. Cela sélectionnera tous les groupes de la même couleur que celui sélectionné à l’aide de l’outil Sélection directe (À).

Puis appuyez Recul sur votre clavier pour supprimer les formes. Si vous souhaitez modifier ou développer un groupe de couleurs particulier, vous pouvez également le faire en sélectionnant un calque à l’aide de l’outil Sélection directe. Après avoir sélectionné un calque, remplissez les espaces ou ajoutez des couleurs supplémentaires à votre conception avec les outils Plume ou Brosser.
Étape 7: Enregistrez votre image
Voici l’image d’origine après avoir supprimé le fond blanc ennuyeux et modifié légèrement l’image en utilisant la méthode présentée ci-dessus.

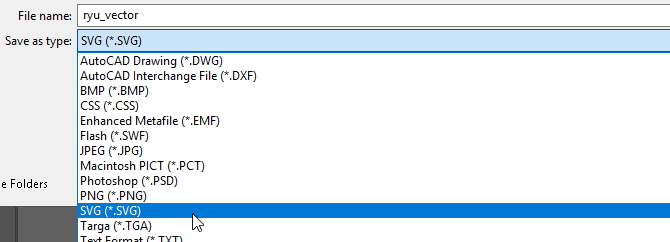
Nous sommes maintenant prêts pour la dernière étape de conversion d’une image en vecteur dans Illustrator: enregistrer l’image dans un format vectoriel pour préserver sa qualité. Il existe une variété de formats d’images vectorielles au choix: PDF, AI, EPS, SVG et autres. Nous utiliserons le format Svg. Lorsque vous avez terminé avec votre image, dirigez-vous vers Fichier> Exporter> Exporter sous.
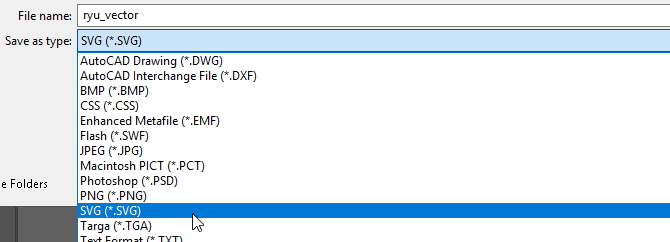
Dans la fenêtre suivante, intitulez votre fichier et sélectionnez Svg dans le menu déroulant à côté de Sauvegarder comme type.

Résumé: Comment vectoriser une image dans Illustrator
- Ouvrez l’image dans Illustrator et assurez-vous qu’elle est sélectionnée.
- Sélectionnez l’option Trace d’image sur le panneau de commande. Cliquez sur l’icône du menu Suivi des préréglages et des options avec lui.
- Explorez les préréglages existants et sélectionnez-en un pour vectoriser l’image. Par exemple, sélectionnez 16 couleurs vectorisera l’image en 16 couleurs distinctes.
- Pour créer un chemin distinct pour chaque couleur, cliquez sur Développer dans le menu des options.
- Pour personnaliser la configuration de chaque itinéraire, allez dans le menu Suivi des préréglages et des options et cliquez Options de suivi. De là, vous pouvez modifier les paramètres tels que Mode, Se brouiller Oui Au seuil.
- Cliquer sur Aperçu pour afficher les images vectorielles résultantes. Avec cet outil, vous pouvez modifier les chemins selon vos besoins et tester les paramètres avant d’enregistrer l’image.
Vous savez déjà comment vectoriser une image dans Illustrator!
Vous savez maintenant comment convertir une image en vecteurs dans Illustrator. Développez votre nouvelle création à la taille que vous souhaitez et profitez de sa qualité.

Notez que les fichiers vectoriels complexes peuvent être beaucoup plus volumineux que leurs équivalents bitmap. Cela signifie qu’ils peuvent prendre plus de temps à charger et à modifier. Cependant, l’image vectorielle conservera sa qualité quelle que soit l’échelle.

Bien sûr, vous avez lu de nombreux tutoriels sur la vectorisation d’une image dans Illustrator, mais nous vous apprendrons comment le faire correctement. Tout d’abord, sachez qu’il existe deux types d’images numériques: raster et vectorisées.
Les images raster sont constituées de pixels individuels et contiennent d’énormes quantités de détails. Cependant, vous ne pouvez pas les agrandir sans perdre en qualité.
Une image vectorielle est composée de lignes et de formes. Ils sont généralement moins détaillés, mais vous pouvez les rendre aussi grands que vous le souhaitez sans rien perdre.
Lorsque vous avez un graphique raster trop petit, la solution consiste à bien vectoriser l’image dans Illustrator, un processus pour la transformer en vecteurs. Et vous pouvez le faire dans Adobe Illustrator. C’est un processus simple et rapide qui produit d’excellents résultats. Voici comment vectoriser une image avec Adobe Illustrator.
Qu’est-ce qu’une image vectorisée?
Une image vectorielle est une image évolutive composée de valeurs au lieu de pixels.
La plupart des images trouvées en ligne sont des images raster. Les images matricielles utilisent des pixels carrés (bits de couleur) pour transmettre une image. Les graphiques vectoriels véhiculent la couleur à l’aide de polygones de couleurs évolutifs.
Les images bitmap sont constituées d’une série de points ou de pixels et sont donc généralement de plus grande taille, plus lourdes à modifier et lentes à manipuler. Les images vectorisées dans Illustrator, par contre, sont créées par des formules mathématiques, elles sont généralement beaucoup plus petites, redimensionnables sans perte de qualité et beaucoup plus faciles et plus rapides à manipuler. Étant donné que les images vectorielles utilisent des sections de couleur dynamique au lieu de carrés statiques, elles fournissent des lignes parfaites et des couleurs nettes
La géométrie qui comprend les images vectorielles les rend indépendantes de la résolution. Cela signifie que les images ne perdent pas de qualité lorsqu’elles sont agrandies ou réduites, car les polygones colorés dans une image vectorielle conserveront toujours leur forme. Il n’en va pas de même pour les images raster ou bitmap, car les informations de couleur de ces images sont étirées lors de la mise à l’échelle.
Une fois que vous savez comment convertir un fichier JPG en vecteur dans Adobe Illustrator, vous pouvez mettre à l’échelle tout ce que vous trouvez à la taille souhaitée, sans perdre la qualité de l’image.
Étape 1: Choisissez une image à convertir en vecteur
L’image que vous utilisez n’aura pas d’importance lors du processus suivant, sauf que les images plus grandes prendront plus de temps à éditer. Cependant, certaines images fonctionnent mieux comme images vectorielles que d’autres.
De préférence, l’image doit avoir un fond blanc ou transparent et avoir une résolution relativement faible.

Nous utiliserons l’image de Ryu de la série Street Fighter ci-dessus. Cela fonctionne comme un exemple parfait pour un certain nombre de raisons. D’une part, il se prête bien à un format d’image vectorielle, car il s’agit d’un caractère reconnaissable. Le format d’image vectorielle est généralement utilisé pour les logos ou images reconnaissables.
Étape 2: Sélectionnez un préréglage de suivi d’image
Un outil très puissant pour vectoriser une image dans Illustrator est Trace d’image et il est livré avec une gamme de préréglages qui font la plupart du travail automatiquement. De manière générale, vous devez utiliser le préréglage Trace d’image qui ressemble le plus au type d’image que vous convertissez.

Les options sont:
- Photo Hi-Fi Oui photo basse fidélité. Ceux-ci produisent respectivement des images vectorielles très détaillées et légèrement moins détaillées. Idéal pour les photos ou illustrations complexes, telles que l’exemple d’image que nous utilisons.
- 3 couleurs, 6 couleurs Oui 16 couleurs. Ces préréglages produisent des images vectorielles avec trois, six ou 16 couleurs. Ils sont parfaits pour les logos ou les illustrations avec de nombreuses couleurs d’accompagnement.
- Niveaux de gris. Ce préréglage produit une image détaillée en niveaux de gris.
- Logo noir et blanc. Cela crée un logo simple avec deux couleurs: noir et blanc.
- Art esquissé, Silhouettes, Conception de la mise en page, Y Dessin technique. Ils sont mieux utilisés pour des types d’images spécifiques et créent des dessins en noir et blanc, principalement basés sur des lignes.
Ouvrez l’image pour la vectorisation dans Illustrator et sélectionnez l’image pour activer les options d’image. Ces options doivent être présentes en haut de la fenêtre Illustrator.

Cliquez sur la flèche déroulante à côté de Trace d’image pour sélectionner le Préréglage. Nous utiliserons le photo basse fidélité. Cliquez pour démarrer le suivi.
Étape 3: Vectoriser l’image avec le chemin de l’image
Une fois que vous avez cliqué sur le bouton, l’image passera automatiquement par le processus de suivi. Vous remarquerez plusieurs changements dans votre image, mais dans l’ensemble, cela devrait être très similaire. Par exemple, ce qui suit est un gros plan de notre image avant le processus de suivi.

Soyez conscient de la pixellisation. Voici l’image après le processus:

Bien qu’une grande partie des détails ait été supprimée de l’image d’origine, elle apparaît également beaucoup plus nette. Vous remarquerez que les formes colorées ne sont pas pixélisées, quel que soit le degré d’agrandissement de l’image.
Zoom arrière, l’image devrait être presque la même. Voici notre image générale avant l’édition.

Voici notre image après édition:

Bien que l’image du haut puisse paraître plus nette dans certains cas, la qualité de notre image vectorisée est toujours assez impressionnante.
Étape 4: affinez votre image suivie
Une fois que vous avez tracé l’image, ouvrez le Panneau de surveillance d’image pour ajuster la conversion.
Choisir Mode pour basculer entre la couleur, les niveaux de gris et le noir et blanc. Faites glisser le curseur Couleurs vers la gauche pour simplifier l’image vectorielle ou vers la droite pour ajouter plus de détails.

Si vous êtes satisfait de la configuration et souhaitez la réutiliser, cliquez sur le bouton Gérer les préréglages à côté de l’option Préréglages. Vous pouvez maintenant enregistrer la configuration en tant que nouvelle Préréglage.
Étape 5: dissocier les couleurs
L’image a maintenant été organisée en formes colorées conformes à l’image raster d’origine. Pour terminer la vectorisation dans Illustrator, vous devrez séparer ces groupes de couleurs pour l’édition. Pour ce faire, sélectionnez l’image suivie et cliquez sur le bouton Développer en haut de la fenêtre.

Cela vous permettra de voir les formes composées qui composent l’image vectorielle. Chacune des formes est encadrée en bleu. Ensuite, cliquez avec le bouton de droite dans l’image et sélectionnez Dissocier au menu. Cela vous permettra de séparer vos formes de couleur en différentes parties.
Sur panneau Couches, vous verrez que les groupes de couleurs ont été séparés en couches.
Étape 6: Modifiez l’image vectorielle
Après avoir converti une image bitmap en image vectorielle, vous êtes libre de modifier l’image. Vous pouvez commencer par supprimer les groupes de couleurs souhaités. Vous pouvez sélectionner des groupes de couleurs entiers en cliquant sur une forme et en allant à Sélectionnez> Identique> Couleur de remplissage. Cela sélectionnera tous les groupes de la même couleur que celui sélectionné à l’aide de l’outil Sélection directe (À).

Puis appuyez Recul sur votre clavier pour supprimer les formes. Si vous souhaitez modifier ou développer un groupe de couleurs particulier, vous pouvez également le faire en sélectionnant un calque à l’aide de l’outil Sélection directe. Après avoir sélectionné un calque, remplissez les espaces ou ajoutez des couleurs supplémentaires à votre conception avec les outils Plume ou Brosser.
Étape 7: Enregistrez votre image
Voici l’image d’origine après avoir supprimé le fond blanc ennuyeux et modifié légèrement l’image en utilisant la méthode présentée ci-dessus.

Nous sommes maintenant prêts pour la dernière étape de conversion d’une image en vecteur dans Illustrator: enregistrer l’image dans un format vectoriel pour préserver sa qualité. Il existe une variété de formats d’images vectorielles au choix: PDF, AI, EPS, SVG et autres. Nous utiliserons le format Svg. Lorsque vous avez terminé avec votre image, dirigez-vous vers Fichier> Exporter> Exporter sous.
Dans la fenêtre suivante, intitulez votre fichier et sélectionnez Svg dans le menu déroulant à côté de Sauvegarder comme type.

Résumé: Comment vectoriser une image dans Illustrator
- Ouvrez l’image dans Illustrator et assurez-vous qu’elle est sélectionnée.
- Sélectionnez l’option Trace d’image sur le panneau de commande. Cliquez sur l’icône du menu Suivi des préréglages et des options avec lui.
- Explorez les préréglages existants et sélectionnez-en un pour vectoriser l’image. Par exemple, sélectionnez 16 couleurs vectorisera l’image en 16 couleurs distinctes.
- Pour créer un chemin distinct pour chaque couleur, cliquez sur Développer dans le menu des options.
- Pour personnaliser la configuration de chaque itinéraire, allez dans le menu Suivi des préréglages et des options et cliquez Options de suivi. De là, vous pouvez modifier les paramètres tels que Mode, Se brouiller Oui Au seuil.
- Cliquer sur Aperçu pour afficher les images vectorielles résultantes. Avec cet outil, vous pouvez modifier les chemins selon vos besoins et tester les paramètres avant d’enregistrer l’image.
Vous savez déjà comment vectoriser une image dans Illustrator!
Vous savez maintenant comment convertir une image en vecteurs dans Illustrator. Développez votre nouvelle création à la taille que vous souhaitez et profitez de sa qualité.

Notez que les fichiers vectoriels complexes peuvent être beaucoup plus volumineux que leurs équivalents bitmap. Cela signifie qu’ils peuvent prendre plus de temps à charger et à modifier. Cependant, l’image vectorielle conservera sa qualité quelle que soit l’échelle.