
Le prototypage fait partie intégrante du processus de conception car il vous permet, à vous et à votre équipe, de revoir les concepts et de partager des commentaires dès les premières étapes d’un projet. Lorsque vous créez une maquette interactive d’un site Web ou d’une application mobile, vous pouvez identifier les lacunes dans le flux et la convivialité de votre conception avant de consacrer trop de temps ou d’argent au développement.
Bien que chaque concepteur ait un ensemble unique de besoins pour ses maquettes, chacun des outils ci-dessous offre la fonctionnalité et la flexibilité nécessaires pour créer des concepts hautement interactifs sans une seule ligne de code. J’espère qu’après avoir lu notre liste, vous trouverez l’outil parfait pour tester vos conceptions Web et mobiles.
Inspirez-vous avec notre tour d’horizon d’excellents exemples de ce qui fait un portfolio de conception web être solide.

InVision est un outil de prototypage basé sur le Web qui permet aux concepteurs de créer des maquettes hautement interactives pour des projets Web et mobiles. Bien qu’il ne puisse pas créer des designs directement dans l’application InVision , vous pouvez télécharger vos mises en page statiques dans l’outil, puis ajouter des points d’accès pour les transformer en maquettes entièrement interactives. De plus, InVision a la capacité de se synchroniser avec vos documents Sketch ou Photoshop, ce qui vous permet de mettre à jour votre prototype en temps réel dans le programme de suite de conception de votre choix.
En termes de fonctionnalités, InVision dispose d’un large éventail d’outils précieux pour faciliter votre flux de travail, notamment le mode aperçu, le mode de création pour la création de points d’accès, le mode d’inspection pour la livraison des actifs aux membres de l’équipe, les commentaires, le contrôle de version et la synchronisation des fichiers. Il propose également une variété d’animations de transition et de gestes en mouvement (glisser, toucher, etc.) qui peuvent vous aider à donner vie à votre conception. Une de mes caractéristiques favoris InVision vous permet de créer des états de déplacement pour n’importe quel élément de conception. Cela permet à votre prototype d’être encore plus représentatif du produit final, car vous pouvez ajouter une interactivité avancée, comme des menus déroulants et des états de défilement pour les boutons.
InVision se consacre à la création de ressources qui offrent à ses utilisateurs des fonctionnalités améliorées lorsqu’ils abordent des projets de conception. Plus récemment, InVision a annoncé avoir acquis Réveiller, un outil de conception axé sur la prise en charge de la visibilité de la conception dans une organisation particulière. InVision met à jour et améliore constamment son offre de produits. Visitez leur site Web pour voir les dernières annonces de fonctionnalités.
La capacité d’InVision à faciliter la collaboration est son plus grand atout. Les coéquipiers, les clients ou toute personne partagée sur la maquette ont la possibilité de laisser des commentaires et des fils spécifiques à l’emplacement. Cela élimine la confusion créée par les fils de discussion dans les deux sens, et aide à garantir que les changements sont mis en œuvre exactement là où ils doivent être. De plus, avec le Outil à main levée d’InVision, Les équipes peuvent se rassembler pour partager des idées et des croquis en temps réel.
Détails
Formats de prototypage idéaux: Appareils Web et mobiles (Android et iOS)
Capacités de partage: Excellentes fonctionnalités, notamment des commentaires spécifiques à l’emplacement et une collaboration en temps réel
Ressources d’assistance: Documentation détaillée
Prix: Les prix vont des essais gratuits pour un projet à 25 $ par mois pour une durée illimitée. Pour les plans d’équipe, la tarification d’InVision commence à 99 $ par mois pour 5 membres de l’équipe. Ils proposent également un business plan pour les grandes équipes.

Framer est un outil de conception d’écran qui s’exécute sur macOS, nécessite un codage et est mieux utilisé lors de la création de prototypes animés ou interactifs. Avec Framer, vous pouvez concevoir des flux UX élaborés, insérer des formes, ajouter du texte et repositionner des images. L’outil dispose d’un large éventail de capacités allant de conception, la collaboration et la prototypage, ce qui le rend idéal pour les équipes aux compétences et aux exigences différentes.
Framer propose un flux de travail de conception tout-en-un, avec un espace de travail de conception équipé d’une boîte à outils d’édition vectorielle qui permet à chaque image et forme d’être facilement exportées sous forme de bitmaps ou de vecteurs. Framer dispose également d’un espace de travail de code pour ajouter des animations, des gestes et des composants. Vous pouvez exporter du code prêt pour la production en cliquant avec le bouton droit sur Copier CSS ou Copier SVG.
Dans l’espace de travail de conception, votre travail peut être réactif afin que vous puissiez concevoir pour une variété d’appareils. En programmant dans Framer, la documentation est facilement accessible dans l’application. Cela inclut le code et les blocs de construction pour les couches, les animations, les états, les événements, etc. La programmation se fait dans la langue CoffeeScript, une version plus accessible de Javascript décrite par les créateurs comme «une tentative d’exposer les bonnes parties de JavaScript de manière simple».
Lorsque vous êtes prêt à partager votre travail avec votre équipe ou vos parties prenantes, vous pouvez copier et coller des éléments ou exporter l’intégralité de votre canevas. Puisqu’il s’agit d’un outil basé sur un navigateur, tout ce qui est conçu est optimisé pour le Web. Pour les projets qui nécessitent une collaboration, cela peut être fait en échangeant des commentaires et en téléchargeant des prototypes sur le Framer Cloud.
Si vous souhaitez essayer Framer, il existe un essai gratuit de 14 jours qui vous donne un accès complet à toutes les fonctionnalités de l’outil sans avoir besoin de cartes de crédit. Au-delà de l’essai gratuit, Framer propose des plans individuels et plusieurs plans d’équipe qui s’adressent à différents nombres d’utilisateurs.
Que vous essayiez de concevoir des icônes d’application, des illustrations ou de réorganiser tout le système de conception de l’entreprise, Framer peut vous aider.
Détails
Options de prototypage idéales: iOS, Android et
capacités de partage la toile : aperçu du projet, charge de travail dans Framer Cloud et prototypes de démonstration en tant qu’applications client natives
Soutien: guides, didacticiels, ressources, exemples et communautés en ligne et hors ligne
Prix: Framer a un plan individuel de 12 $ par mois facturé annuellement et des plans d’équipe allant de 250 $ à 750 $ par mois, ainsi que des plans d’affaires personnalisés.

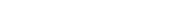
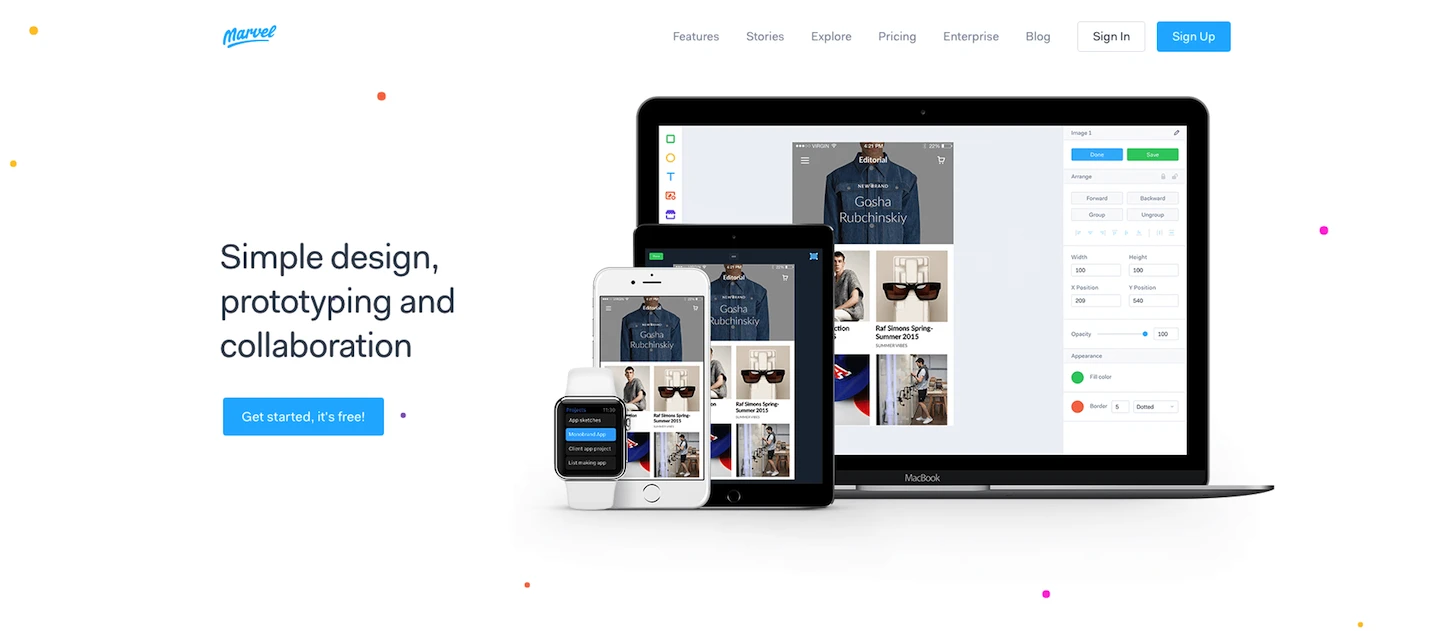
merveille est un excellent outil de prototypage Web et mobile qui se distingue par sa capacité à simplifier le processus de prototypage. Dès que vous vous êtes inscrit à votre compte Marvel, vous serez immédiatement placé sur l’interface et pourrez commencer à créer votre premier prototype. De là, vous pouvez facilement télécharger vos fichiers image dans Émerveillez-vous et commencez à ajouter des gestes et des transitions. La plate-forme prend en charge le téléchargement direct de certains types de fichiers image, y compris PSD, GIF et JPG, ainsi que le téléchargement de des tiers à via Google Drive, Sketch ou Dropbox.
Bien que Marvel n’offre pas le type de capacités d’édition d’image complètes que l’on trouve dans d’autres logiciels, il possède certaines fonctionnalités de base telles que les changements de couleur d’arrière-plan et le redimensionnement de l’image. Vous avez également accès à 8 cadres de projets différents lors de la création de vos prototypes. Cela vous permet d’être sûr que vos maquettes sont entièrement optimisées pour l’appareil spécifique pour lequel vous concevez.
L’application compagnon mobile de Marvel est probablement la fonctionnalité la plus intéressante de l’outil. Si vous êtes un designer qui aime démarrer des projets sur papier, l’application peut transformer vos croquis en prototypes simplement en prenant une photo. Vos photos sont automatiquement synchronisées avec votre compte Marvel, ce qui vous permet de créer rapidement des maquettes à expérimenter avant même de concevoir un design unique dans Photoshop ou Sketch.
Marvel n’est pas seulement facile à utiliser, il est également facile à apprendre. Leur site Web est complet avec des FAQ, des vidéos et des tutoriels écrits, ainsi qu’un blog mis à jour régulièrement. Marvel abrite également une communauté florissante de designers qui partager leurs conceptions de prototypes pour aider à inspirer les flux de travail des autres.
Bien que la simplicité de Marvel puisse limiter les fonctionnalités souhaitées par certains concepteurs, sa faible barrière à l’entrée et son application compagnon en font l’outil idéal pour se lever et créer. prototypes rapidement.
Détails
Options de prototypage idéales: web et mobile (Android et iOS).
Possibilité de partager: Vous pouvez partager et collaborer sur le plan d’équipe et plus encore.
Soutien: Questions fréquemment posées, blog de leadership éclairé et accès au contenu créé par la communauté.
Prix: Offres Marvel quatre plans différents , avec une version gratuite pour les utilisateurs individuels travaillant sur jusqu’à deux projets jusqu’à 84 $ par mois pour les plans d’entreprise couvrant 6 utilisateurs. Si vous êtes prêt à payer plus, il existe également des plans de tarification mensuels avec des fonctionnalités et des utilisateurs supplémentaires.

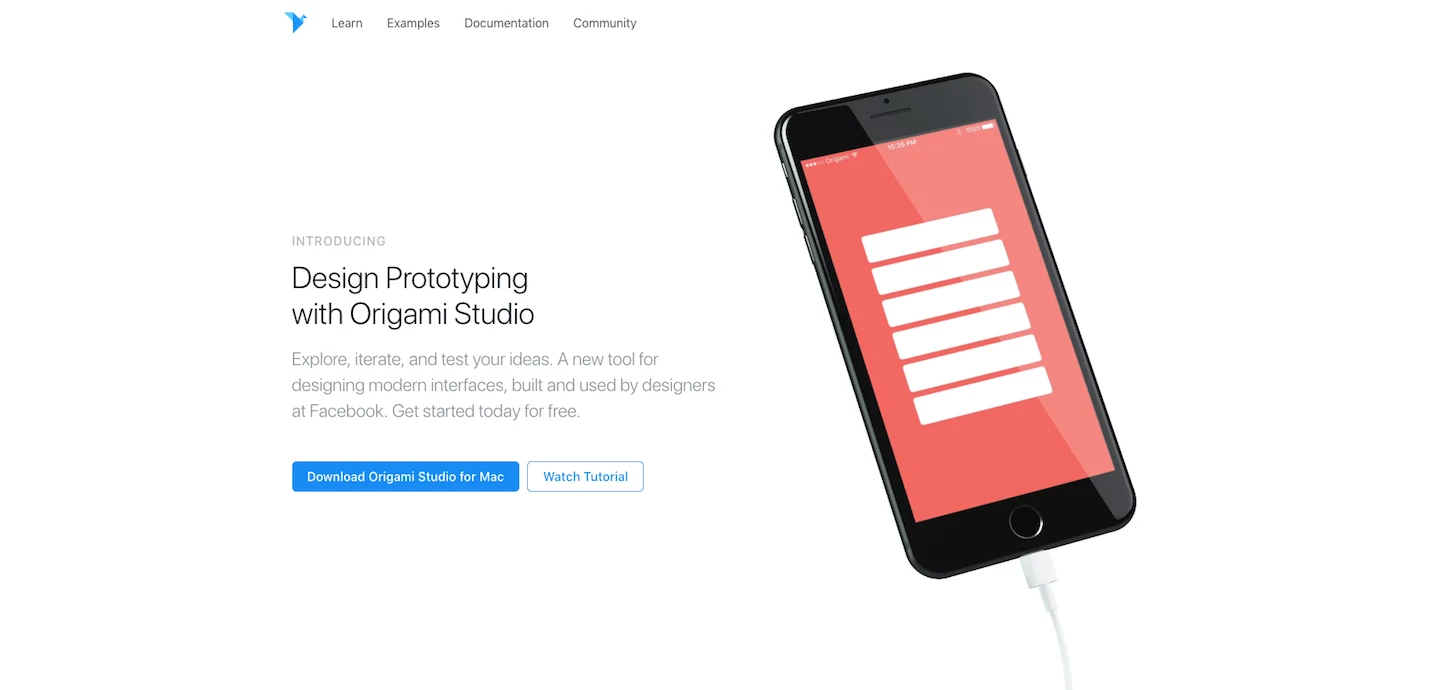
Atelier d’origami est un outil de prototypage propriétaire de Facebook qui a été utilisé pour créer des maquettes pour diverses applications, notamment Instagram, Messenger et Paper. Bien que Origami soit réservé aux utilisateurs de Mac uniquement, il offre la possibilité de prévisualiser des prototypes en direct sur les deux appareils …