Ce n’est un secret pour personne que la simplicité est souvent la meilleure option en matière de conception de sites Web. Une interface facile à comprendre et tout aussi simple à utiliser est plus susceptible de transformer les visiteurs en utilisateurs actifs qui reviendront sur votre site plus tard. C’est pourquoi il est bon et nécessaire de simplifier la conception.
Mais comment simplifier votre site Web? Même si vous ne construisez pas quelque chose de nouveau à partir de zéro, l’astuce consiste à définir des objectifs, puis à examiner votre chemin pour atteindre les utilisateurs. Tout ce qui gêne doit être supprimé. Tout ce qui vous permet de comprendre ce que les utilisateurs doivent faire doit être supprimé de la conception. Lisez les différences entre l’interface utilisateur et l’expérience utilisateur.
C’est ce que nous allons voir aujourd’hui: certains astuces que vous pouvez utiliser pour simplifier la conception de votre site Web ou de vos clients. Et ces idées fonctionnent pour les sites existants et les nouvelles constructions.
Table des matières
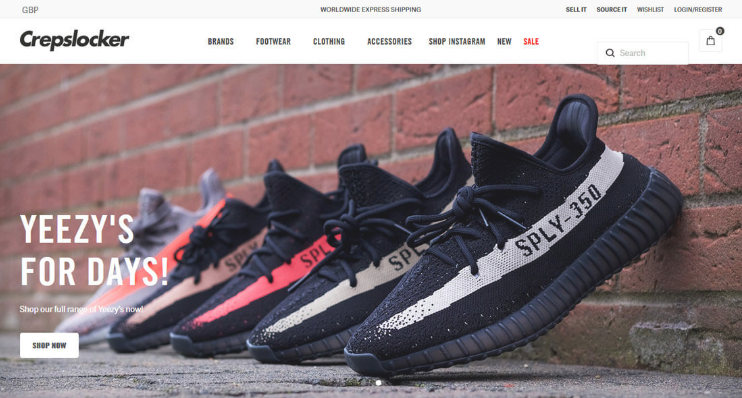
1. Focus sur les appels à l’action

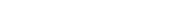
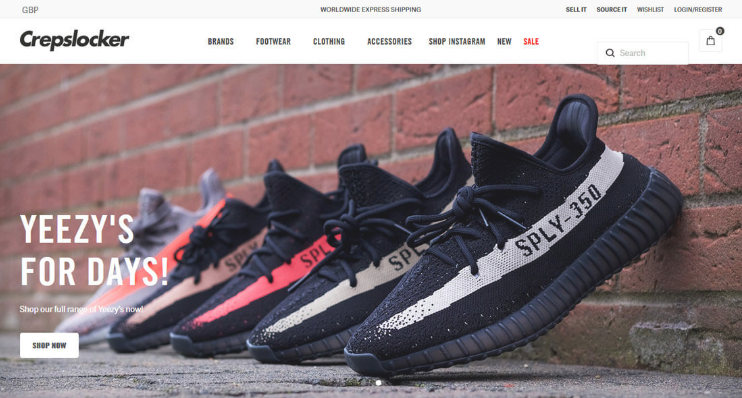
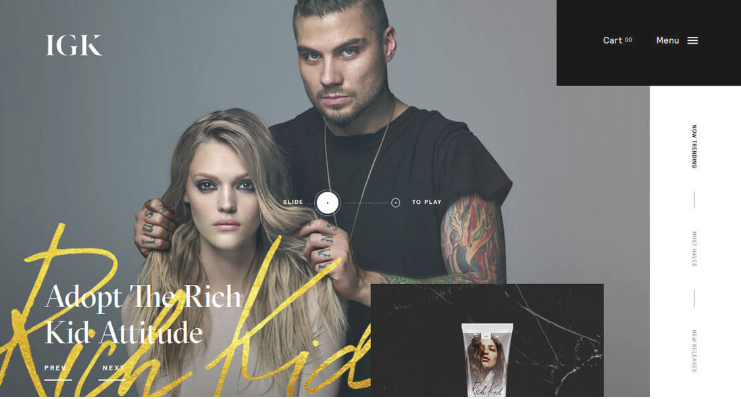
Un site Web doit avoir un objectif final pour que chaque utilisateur fasse quelque chose. Cet objectif devrait être évident pour chaque personne qui atterrit sur le Web.
Appels à l’action o appel à l’action Ils doivent être clairs, suffisamment grands pour être visibles et situés à suffisamment d’endroits pour que les utilisateurs ne soient jamais loin de cliquer sur le bouton exact.
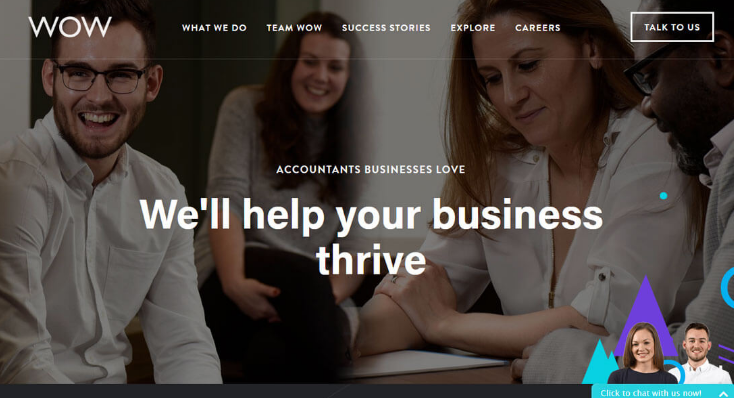
2. Réduisez le nombre de pages

Votre conception est-elle pleine de pages et de pages d’informations? Ils sont nécessaires? Certainement pas.
Rationalisez le contenu en morceaux gérables, mais ne submergez pas les utilisateurs avec trop de pages sur lesquelles cliquer. Conservez tous les contenus associés ensemble pour une lecture et une fluidité faciles.
Supprimez les pages contenant des informations anciennes et obsolètes ou celles qui ne contiennent qu’un widget ou une carte tiers. (Ces éléments peuvent généralement être incorporés ailleurs.)
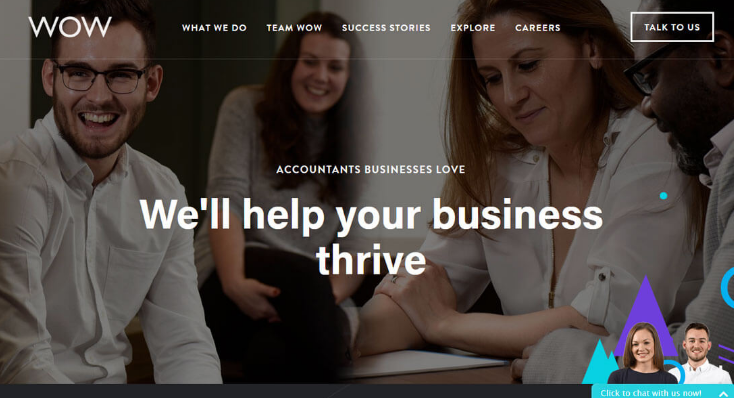
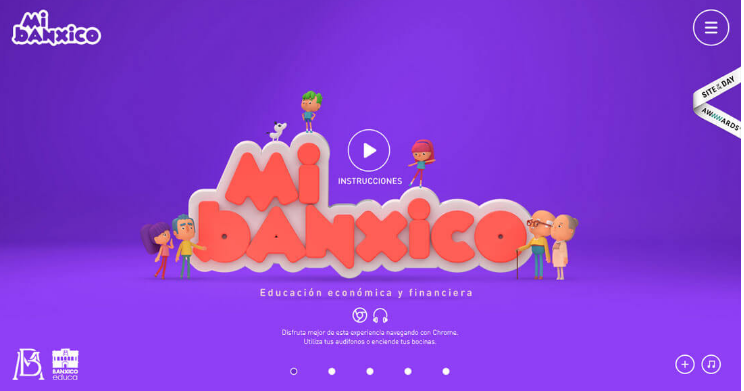
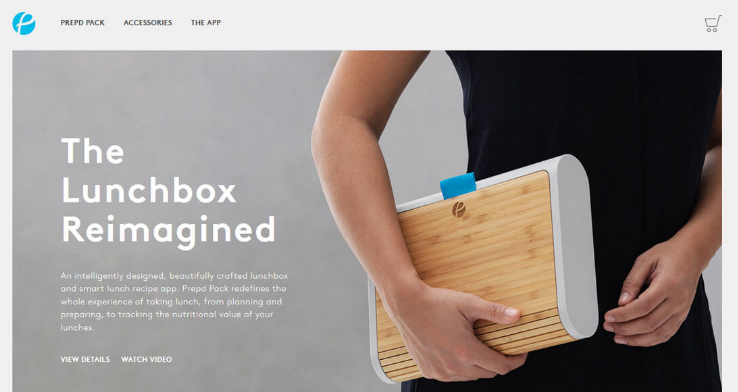
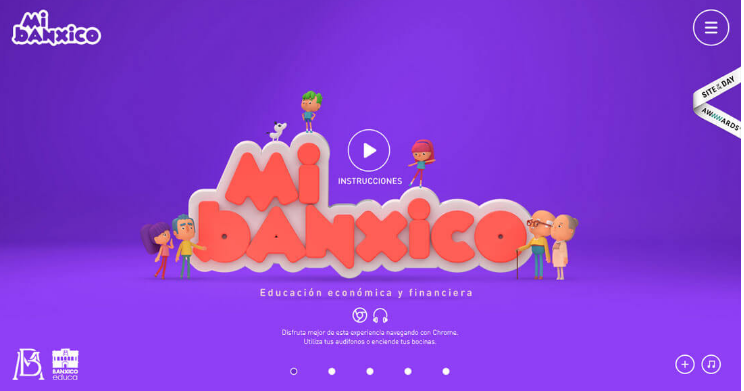
3. Sélectionnez quelques couleurs de 2 à 3 maximum

Bien qu’une grande quantité de couleur puisse être amusante et attrayante, elle est également écrasante. Sélectionnez une palette de couleurs avec seulement deux ou trois options pour aider à garder la couleur sous contrôle.
Si vous voulez quelque chose de super simple, envisagez une palette de couleurs terne avec seulement quelques nuances et nuances d’une seule couleur. C’est incroyable à quel point quelque chose d’aussi simple peut être beau, et c’est aussi facile pour les utilisateurs. Moins de couleurs causent moins de surcharge mentale et aident à créer un look plus harmonieux et organisé. (Quelque chose que presque tous ceux qui ont une vie trépidante peuvent apprécier.)

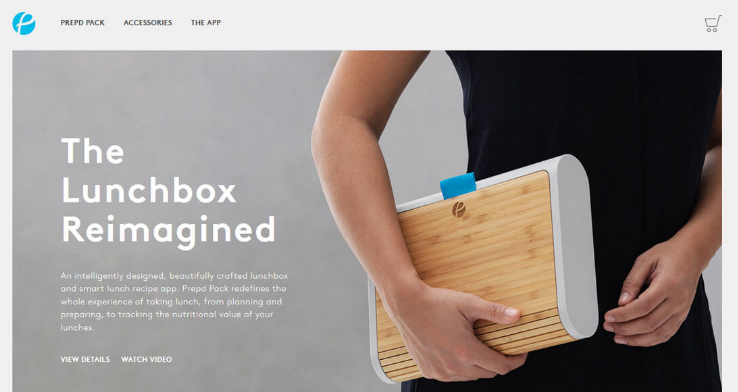
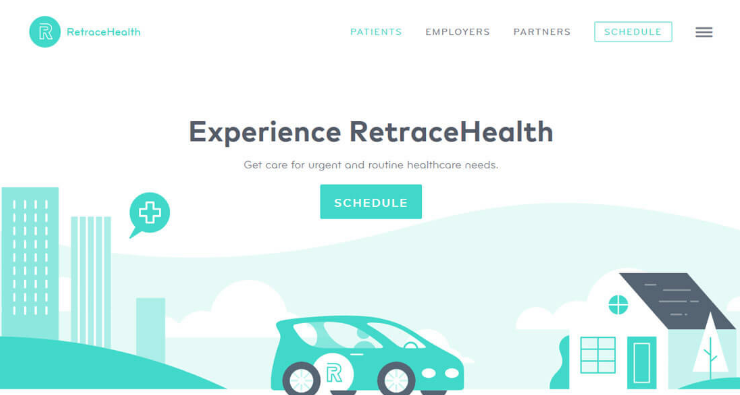
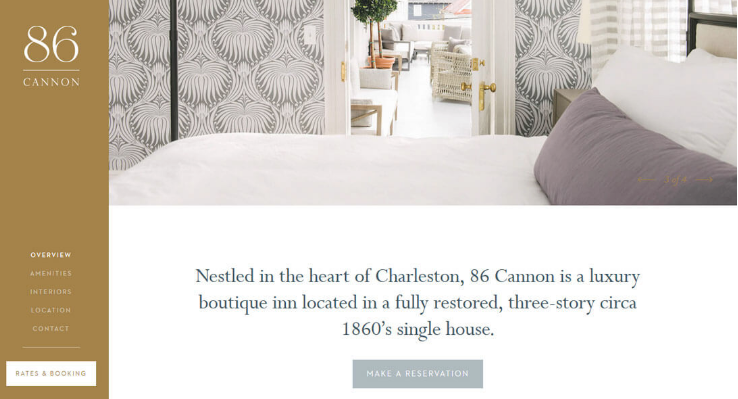
Bien que les styles de navigation cachés ou alternatifs puissent avoir fière allure, ces options modernes ne sont pas aussi conviviales que vous le pensez. Tout écart par rapport aux modèles d’utilisateurs «normaux» peut être choquant et inciter les utilisateurs à trop penser à se déplacer sur le site. Optez pour des modèles standard pour rendre votre site Web facile à utiliser.
Dans cet esprit, la norme est assez courante. Les éléments de navigation supérieurs ou contextuels avec trois à huit options de menu sont la norme. Et oubliez ces menus de navigation de style méga qui étaient autrefois populaires. À moins que vous ne soyez un détaillant majeur de commerce électronique, il n’y a aucune raison pour que chaque page ait une place dans le menu. Et beaucoup de ces méga options ne fonctionnent pas du tout sur les appareils mobiles 😉
5. La règle 80-20

La règle 80-20 est un bon point de départ lorsque vous envisagez d’apporter des modifications à une conception pour plus de simplicité. Il existe deux façons de penser et de mettre en œuvre cette règle.
Notez que 20% des éléments de votre site Web entraîneront 80% des actions utilisateur souhaitées, ce qui signifie qu’une poignée d’appels à l’action, de boutons ou d’autres éléments de l’interface utilisateur générera une partie importante de l’interaction de l’utilisateur. C’est parfaitement normal.
Dans cet esprit, lorsque vous apportez des modifications, concentrez-vous sur les 20% supérieurs du contenu pour apporter 80% des modifications lors de la mise à jour ou de la révision d’un design. Les éléments de 20% auxquels vous voudrez peut-être penser incluent les mêmes les éléments qui génèrent le plus de clics: les CTA, les entonnoirs de trafic et les images. L’espace blanc est un autre facteur important.
Si la règle des 80-20 vous semble familière, elle est également appelée le principe de Pareto ou la loi de quelques vitaux. Il a été développé par l’économiste Vilfredo Pareto, mais il a des applications dans toutes les disciplines.
6.Faites bon usage de l’interface utilisateur et de l’expérience utilisateur

Les icônes, images et tout autre élément de l’interface utilisateur dans la mise en page devraient être là pour une raison. (Pensez simplement à quel point il est ennuyeux de cliquer sur une icône Facebook et de ne pas créer de lien vers la page de la marque.)
Ne submergez pas les utilisateurs avec des icônes sympas simplement parce que vous les avez. Planifiez et n’utilisez les éléments que lorsqu’ils ont une utilité et un but réels dans la conception globale. Ici, à IsotypeDesign, vous pouvez en savoir plus sur l’expérience utilisateur (UX).
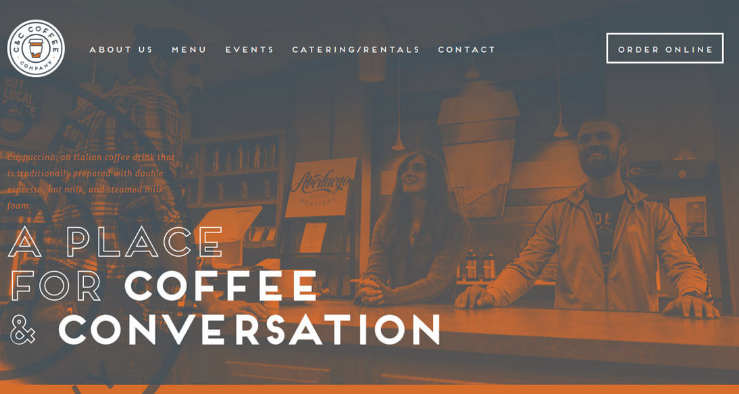
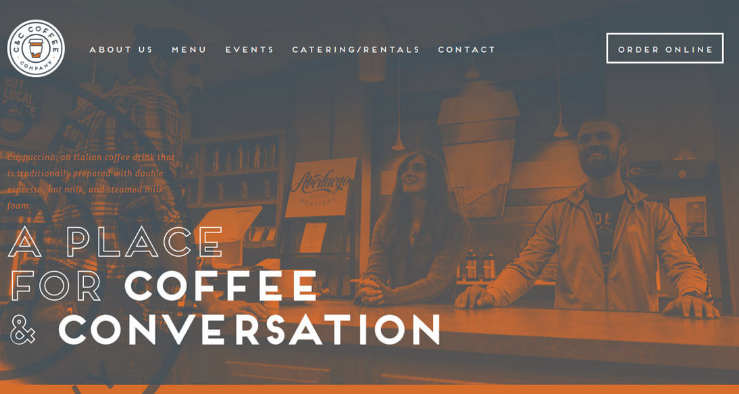
7. Soyez prudent avec la typographie

Le modèle pour bien utiliser la typographie est comme ce que nous avons dit sur la couleur: moins est plus.
Les polices de caractères les plus faciles à lire ont des formes standard, des largeurs de trait uniformes et de petites fioritures. Une famille de caractères solides est livrée avec des options pour que vous n’ayez pas à rechercher des polices supplémentaires si vous devez mettre l’accent sur des lettres spécifiques. Les lettres doivent comporter suffisamment de poids pour être lisibles et contrastent avec leur arrière-plan.
Et s’il vous plaît, n’utilisez que deux polices. Un pour le texte principal du site Web et un pour l’utilisation de l’écran. Voilà. Rien de plus. C’est tout ce dont vous avez besoin. Rappelez-vous toujours simplifier la conception.
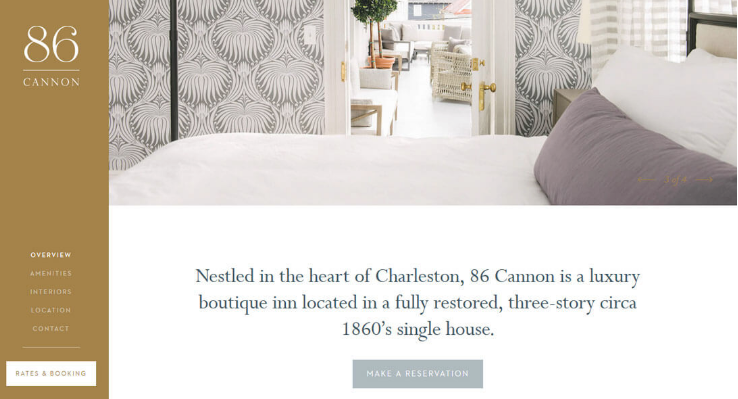
8. Augmentez la taille du texte

En pensant à la police, augmentez la taille des lettres, ce qui ne coûte pas cher. Les écrans deviennent de plus en plus grands, c’est pourquoi permet de voir plus facilement le message au lieu de mettre plus de texte à l’écran.
Bien que cela puisse sembler contre-intuitif en ce qui concerne les appareils mobiles, il en va de même. Les lettres plus grandes peuvent être plus faciles à lire. Oubliez ce vieil adage qui « Tout doit être sur le parchemin ». Alors que les mots-clés devraient inciter les utilisateurs à faire défiler, tout ne devrait pas être sur ce premier écran. Les utilisateurs comprennent qu’ils doivent continuer et sont habitués au défilement, en particulier lorsqu’ils consultent des sites Web sur leur téléphone.
9. Lisibilité

Bien que la typographie puisse faire une grande différence pour déterminer à quel point votre conception est simple ou complexe, les mots réels sont tout aussi importants. Chaque mot doit avoir le même sens que les images pour qu’il y ait une congruence différente.
Les sites Web sont un support qui est compris comme une forme de communication lisible. Assurez-vous que la conversation que vous avez avec les visiteurs correspond à ce que vous attendez avec un libellé clair, concis et très lisible. Créez un ton qui transparaît dans la conception simple et utilisez des mots et un langage qui plaisent aux utilisateurs.
10. Brisez une règle, une seule

Les règles sont vouées à être enfreintes. Mais cela ne brise qu’une règle.
Si vous voulez faire quelque chose de différent, ne brouillez pas le design avec beaucoup d’éléments différents ou inhabituels. En vous concentrant sur quelque chose de plus complexe ou inhabituel, vous pouvez créer de l’intérêt sans submerger les utilisateurs.
Cela semble assez simple, non? (Ne vous laissez pas prendre par l’un des pièges les plus courants de trop en faire.)
conclusion
Une conception Web trop compliquée ou « trop conçue » peut interférer avec ce que vous souhaitez communiquer avec les utilisateurs, il est donc préférable d’utiliser une conception simplifiée. N’oubliez pas vos objectifs de conversion et ce que vous voulez que les utilisateurs fassent de votre conception. Qu’il s’agisse de remplir un formulaire, de télécharger une application ou d’acheter un lapin en peluche, chaque élément de conception doit viser à atteindre cette destination. N’aie pas peur simplifier la conception.
Éliminez tous les éléments de conception qui entravent ce chemin. Les utilisateurs aiment les conceptions propres, simples et faciles à utiliser. Cela est particulièrement vrai sur les appareils plus petits, tels que les téléphones, où l’encombrement peut ruiner l’expérience utilisateur en quelques nanosecondes.

Ce n’est un secret pour personne que la simplicité est souvent la meilleure option en matière de conception de sites Web. Une interface facile à comprendre et tout aussi simple à utiliser est plus susceptible de transformer les visiteurs en utilisateurs actifs qui reviendront sur votre site plus tard. C’est pourquoi il est bon et nécessaire de simplifier la conception.
Mais comment simplifier votre site Web? Même si vous ne construisez pas quelque chose de nouveau à partir de zéro, l’astuce consiste à définir des objectifs, puis à examiner votre chemin pour atteindre les utilisateurs. Tout ce qui gêne doit être supprimé. Tout ce qui vous permet de comprendre ce que les utilisateurs doivent faire doit être supprimé de la conception. Lisez les différences entre l’interface utilisateur et l’expérience utilisateur.
C’est ce que nous allons voir aujourd’hui: certains astuces que vous pouvez utiliser pour simplifier la conception de votre site Web ou de vos clients. Et ces idées fonctionnent pour les sites existants et les nouvelles constructions.
1. Focus sur les appels à l’action

Un site Web doit avoir un objectif final pour que chaque utilisateur fasse quelque chose. Cet objectif devrait être évident pour chaque personne qui atterrit sur le Web.
Appels à l’action o appel à l’action Ils doivent être clairs, suffisamment grands pour être visibles et situés à suffisamment d’endroits pour que les utilisateurs ne soient jamais loin de cliquer sur le bouton exact.
2. Réduisez le nombre de pages

Votre conception est-elle pleine de pages et de pages d’informations? Ils sont nécessaires? Certainement pas.
Rationalisez le contenu en morceaux gérables, mais ne submergez pas les utilisateurs avec trop de pages sur lesquelles cliquer. Conservez tous les contenus associés ensemble pour une lecture et une fluidité faciles.
Supprimez les pages contenant des informations anciennes et obsolètes ou celles qui ne contiennent qu’un widget ou une carte tiers. (Ces éléments peuvent généralement être incorporés ailleurs.)
3. Sélectionnez quelques couleurs de 2 à 3 maximum

Bien qu’une grande quantité de couleur puisse être amusante et attrayante, elle est également écrasante. Sélectionnez une palette de couleurs avec seulement deux ou trois options pour aider à garder la couleur sous contrôle.
Si vous voulez quelque chose de super simple, envisagez une palette de couleurs terne avec seulement quelques nuances et nuances d’une seule couleur. C’est incroyable à quel point quelque chose d’aussi simple peut être beau, et c’est aussi facile pour les utilisateurs. Moins de couleurs causent moins de surcharge mentale et aident à créer un look plus harmonieux et organisé. (Quelque chose que presque tous ceux qui ont une vie trépidante peuvent apprécier.)

Bien que les styles de navigation cachés ou alternatifs puissent avoir fière allure, ces options modernes ne sont pas aussi conviviales que vous le pensez. Tout écart par rapport aux modèles d’utilisateurs «normaux» peut être choquant et inciter les utilisateurs à trop penser à se déplacer sur le site. Optez pour des modèles standard pour rendre votre site Web facile à utiliser.
Dans cet esprit, la norme est assez courante. Les éléments de navigation supérieurs ou contextuels avec trois à huit options de menu sont la norme. Et oubliez ces menus de navigation de style méga qui étaient autrefois populaires. À moins que vous ne soyez un détaillant majeur de commerce électronique, il n’y a aucune raison pour que chaque page ait une place dans le menu. Et beaucoup de ces méga options ne fonctionnent pas du tout sur les appareils mobiles 😉
5. La règle 80-20

La règle 80-20 est un bon point de départ lorsque vous envisagez d’apporter des modifications à une conception pour plus de simplicité. Il existe deux façons de penser et de mettre en œuvre cette règle.
Notez que 20% des éléments de votre site Web entraîneront 80% des actions utilisateur souhaitées, ce qui signifie qu’une poignée d’appels à l’action, de boutons ou d’autres éléments de l’interface utilisateur générera une partie importante de l’interaction de l’utilisateur. C’est parfaitement normal.
Dans cet esprit, lorsque vous apportez des modifications, concentrez-vous sur les 20% supérieurs du contenu pour apporter 80% des modifications lors de la mise à jour ou de la révision d’un design. Les éléments de 20% auxquels vous voudrez peut-être penser incluent les mêmes les éléments qui génèrent le plus de clics: les CTA, les entonnoirs de trafic et les images. L’espace blanc est un autre facteur important.
Si la règle des 80-20 vous semble familière, elle est également appelée le principe de Pareto ou la loi de quelques vitaux. Il a été développé par l’économiste Vilfredo Pareto, mais il a des applications dans toutes les disciplines.
6.Faites bon usage de l’interface utilisateur et de l’expérience utilisateur

Les icônes, images et tout autre élément de l’interface utilisateur dans la mise en page devraient être là pour une raison. (Pensez simplement à quel point il est ennuyeux de cliquer sur une icône Facebook et de ne pas créer de lien vers la page de la marque.)
Ne submergez pas les utilisateurs avec des icônes sympas simplement parce que vous les avez. Planifiez et n’utilisez les éléments que lorsqu’ils ont une utilité et un but réels dans la conception globale. Ici, à IsotypeDesign, vous pouvez en savoir plus sur l’expérience utilisateur (UX).
7. Soyez prudent avec la typographie

Le modèle pour bien utiliser la typographie est comme ce que nous avons dit sur la couleur: moins est plus.
Les polices de caractères les plus faciles à lire ont des formes standard, des largeurs de trait uniformes et de petites fioritures. Une famille de caractères solides est livrée avec des options pour que vous n’ayez pas à rechercher des polices supplémentaires si vous devez mettre l’accent sur des lettres spécifiques. Les lettres doivent comporter suffisamment de poids pour être lisibles et contrastent avec leur arrière-plan.
Et s’il vous plaît, n’utilisez que deux polices. Un pour le texte principal du site Web et un pour l’utilisation de l’écran. Voilà. Rien de plus. C’est tout ce dont vous avez besoin. Rappelez-vous toujours simplifier la conception.
8. Augmentez la taille du texte

En pensant à la police, augmentez la taille des lettres, ce qui ne coûte pas cher. Les écrans deviennent de plus en plus grands, c’est pourquoi permet de voir plus facilement le message au lieu de mettre plus de texte à l’écran.
Bien que cela puisse sembler contre-intuitif en ce qui concerne les appareils mobiles, il en va de même. Les lettres plus grandes peuvent être plus faciles à lire. Oubliez ce vieil adage qui « Tout doit être sur le parchemin ». Alors que les mots-clés devraient inciter les utilisateurs à faire défiler, tout ne devrait pas être sur ce premier écran. Les utilisateurs comprennent qu’ils doivent continuer et sont habitués au défilement, en particulier lorsqu’ils consultent des sites Web sur leur téléphone.
9. Lisibilité

Bien que la typographie puisse faire une grande différence pour déterminer à quel point votre conception est simple ou complexe, les mots réels sont tout aussi importants. Chaque mot doit avoir le même sens que les images pour qu’il y ait une congruence différente.
Les sites Web sont un support qui est compris comme une forme de communication lisible. Assurez-vous que la conversation que vous avez avec les visiteurs correspond à ce que vous attendez avec un libellé clair, concis et très lisible. Créez un ton qui transparaît dans la conception simple et utilisez des mots et un langage qui plaisent aux utilisateurs.
10. Brisez une règle, une seule

Les règles sont vouées à être enfreintes. Mais cela ne brise qu’une règle.
Si vous voulez faire quelque chose de différent, ne brouillez pas le design avec beaucoup d’éléments différents ou inhabituels. En vous concentrant sur quelque chose de plus complexe ou inhabituel, vous pouvez créer de l’intérêt sans submerger les utilisateurs.
Cela semble assez simple, non? (Ne vous laissez pas prendre par l’un des pièges les plus courants de trop en faire.)
conclusion
Une conception Web trop compliquée ou « trop conçue » peut interférer avec ce que vous souhaitez communiquer avec les utilisateurs, il est donc préférable d’utiliser une conception simplifiée. N’oubliez pas vos objectifs de conversion et ce que vous voulez que les utilisateurs fassent de votre conception. Qu’il s’agisse de remplir un formulaire, de télécharger une application ou d’acheter un lapin en peluche, chaque élément de conception doit viser à atteindre cette destination. N’aie pas peur simplifier la conception.
Éliminez tous les éléments de conception qui entravent ce chemin. Les utilisateurs aiment les conceptions propres, simples et faciles à utiliser. Cela est particulièrement vrai sur les appareils plus petits, tels que les téléphones, où l’encombrement peut ruiner l’expérience utilisateur en quelques nanosecondes.